



“They are easy to integrate, user-friendly, and haven't caused any loading or compatibility issues.”
“I find it to be an excellent tool; it significantly facilitates work, has good performance, and the customer service is top-notch.”
“This product is one that everyone should know about and it's flying under the radar for many web designers and digital marketers.”
Image Hotspot Templates
Easy way to create and embed Image Hotspot widgets.
Choose a template
from the list below to get started.
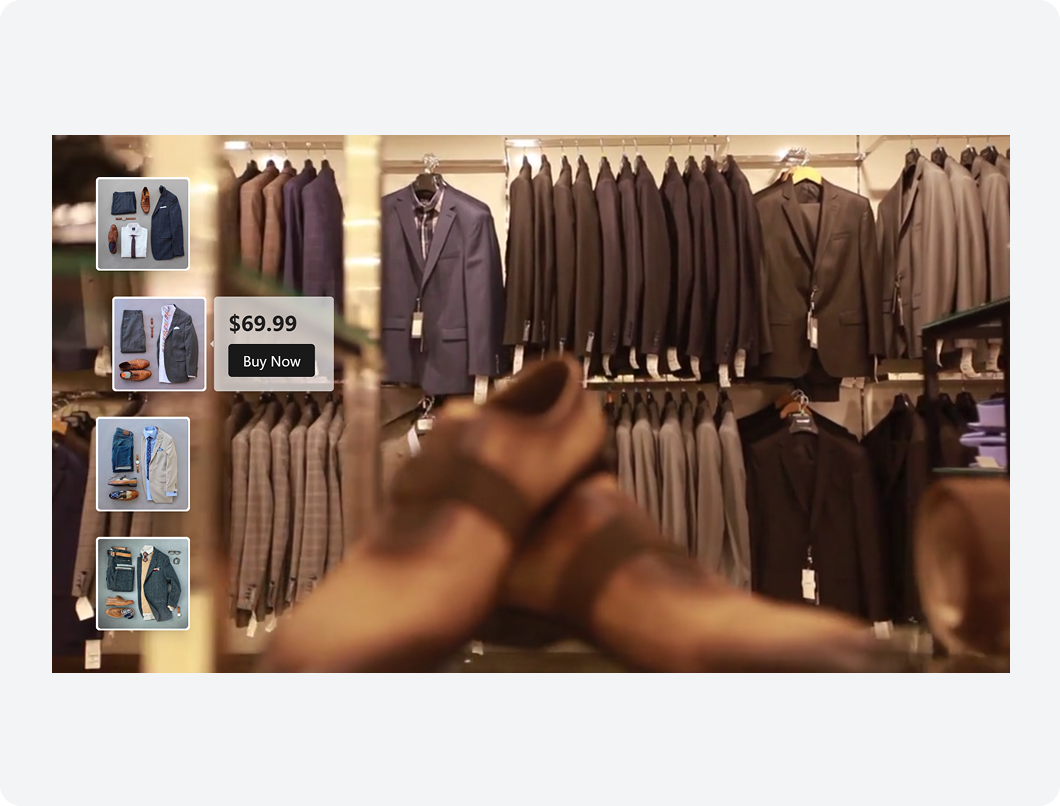
Custom cards hotspots
Enhance your interactive experiences by adding personalized cards to your images. Each hotspot can reveal unique content or trigger actions, turning static visuals into dynamic displays. You can customize the text in the tooltip to share relevant details about the highlighted area. The glowing effect makes it more eye-catching and engaging for users on your website or app.

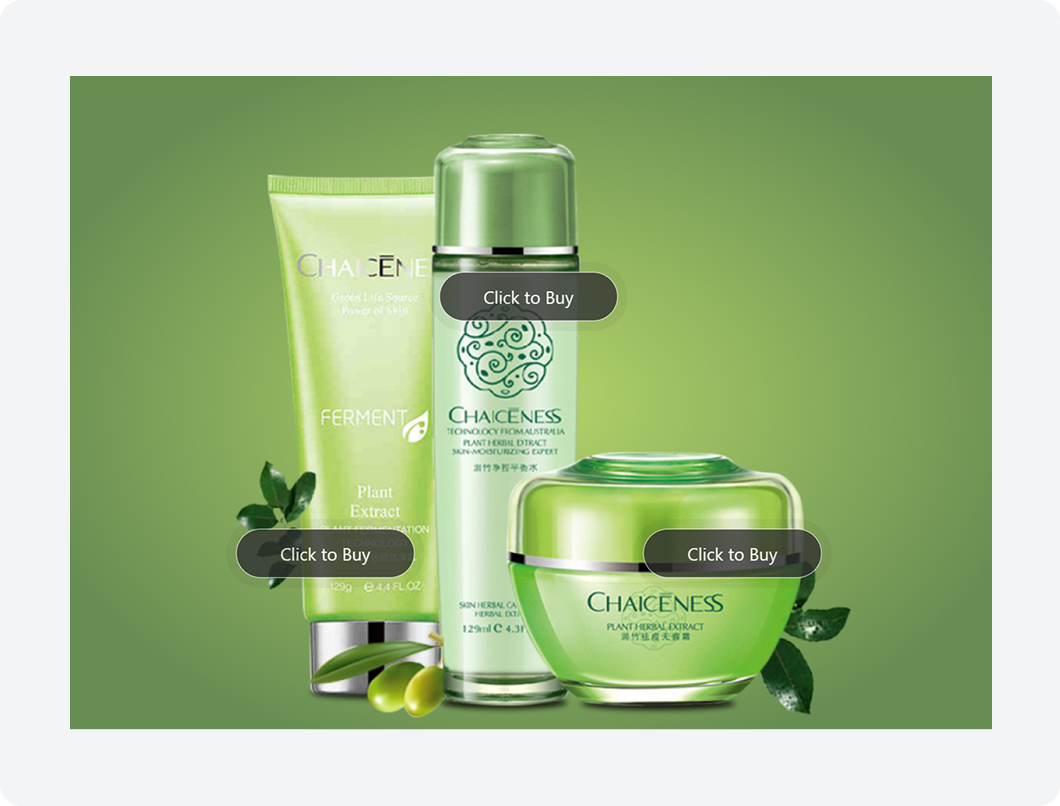
Direct buttons with more advanced tooltips
Boost user experience with our Direct Buttons, now with improved tooltips! Each button provides clear, easy-to-use actions, along with enhanced tooltips that offer helpful details for better understanding.

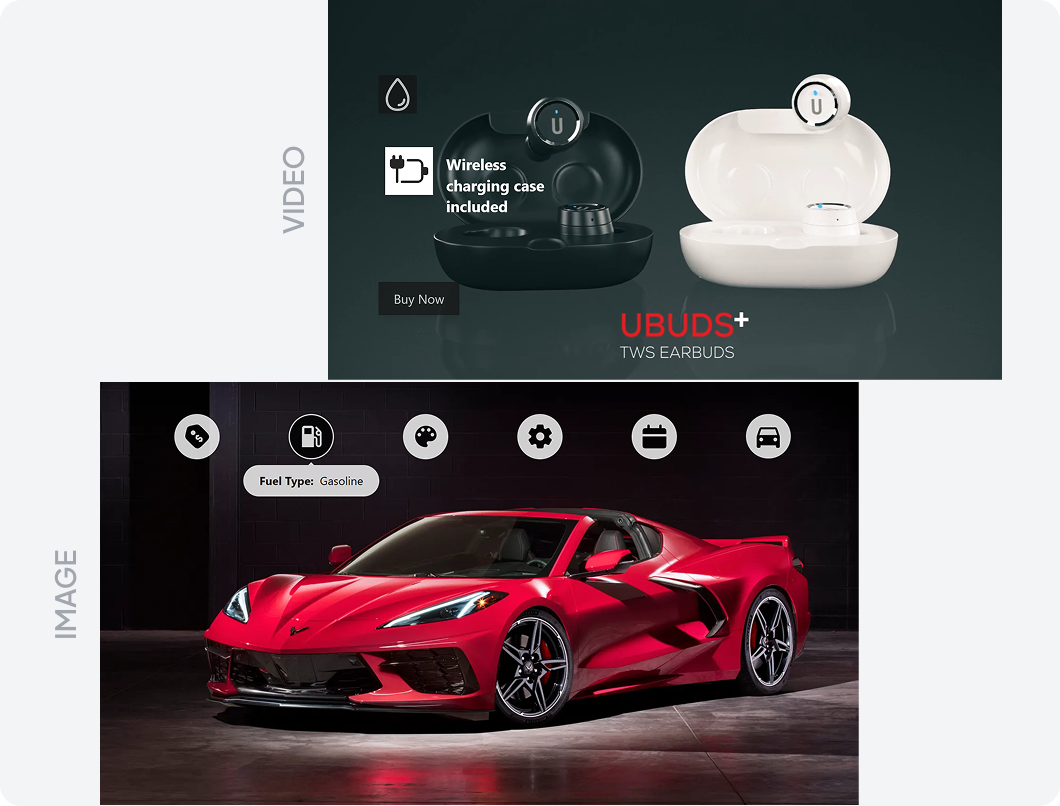
Image or video media
Make your visuals more engaging with Image Hotspots, designed for both images and videos. Easily add interactive points to your content, allowing users to explore linked images or videos for a deeper experience.

Image Hotspot FAQs
What is an Image hotspot widget?
An image hotspot widget allows you to add interactive hotspots to specific areas of an image. These hotspots can display additional content, like text, images, or links, when users hover over or click on a specific area of the image.
Can I embed Image hotspot on any website?
Yes! Fouita Image hotspots widget can be embedded on various website platforms, including WordPress , Shopify, Squarespace and many others. We provide an easy-to-follow installation guide for seamless integration.
Can I customize the Image hotspot?
Absolutely! You can customize the look and feel of the Image hotspot to match your website’s style. Adjust colors, fonts, and even the bracket layout to make it your own.
How to embed Image hotspot to my website?
1. Go to your Fouita Dashboard.
2. Click on the 'Widgets' option.
3. Select the widget you want to embed.
4. Copy the embed code.
5. Paste the embed code where you want the widget to appear on your website.
How do I add a video to the hotspot?
Simply upload your video as you would an image, then create hotspots on the video timeline.
How do users interact with the hotspots?
Users can click or hover over the hotspots on the image or video. Once clicked, the hotspot will reveal more information, start playing media, or redirect them to a specific link.
Is the Image hotspots widget free ?
Fouita Image hotspots widget is free for up to 1k views. For more details, visit Fouita Pricing.
Can I use videos with the widget, or is it just for images?
Yes! You can add both images and videos to the widget. This flexibility lets you enhance your content with interactive elements, whether you’re using a static image or a dynamic video.
Get started for free
Use Image Hotspot Widget for free on your website for up to 1000 views per month.
Scale as you need with a low budget.
© 2025. All rights reserved.
