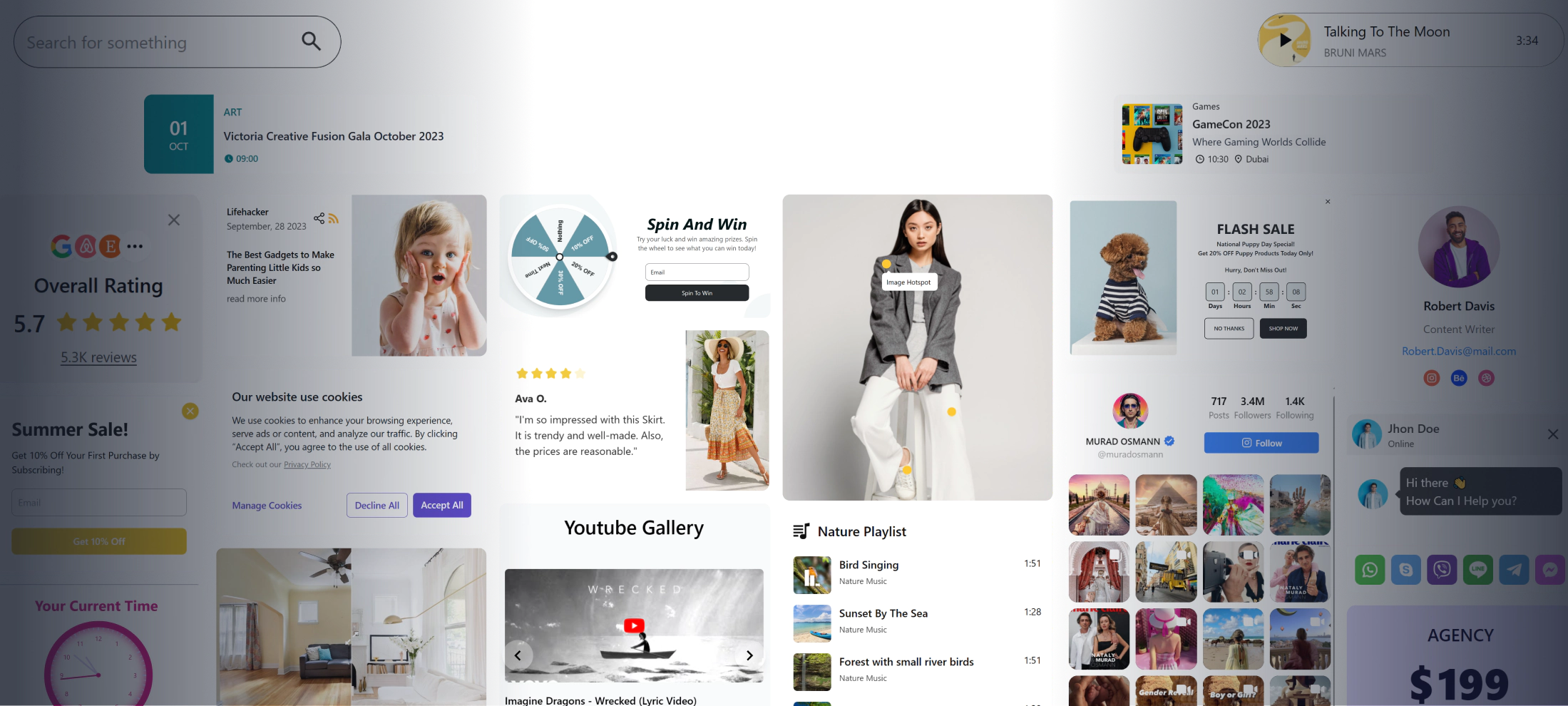
Smart widgets
for your website
Fastest way to increase conversion rate!

Install anywhere
Works with any website. Just copy, paste, and go live. No complex setup required.
Set up in seconds
Pick a layout, customize it, and launch instantly. No coding needed.
Fast and lightweight
Optimized for speed. Loads instantly with zero cookies.
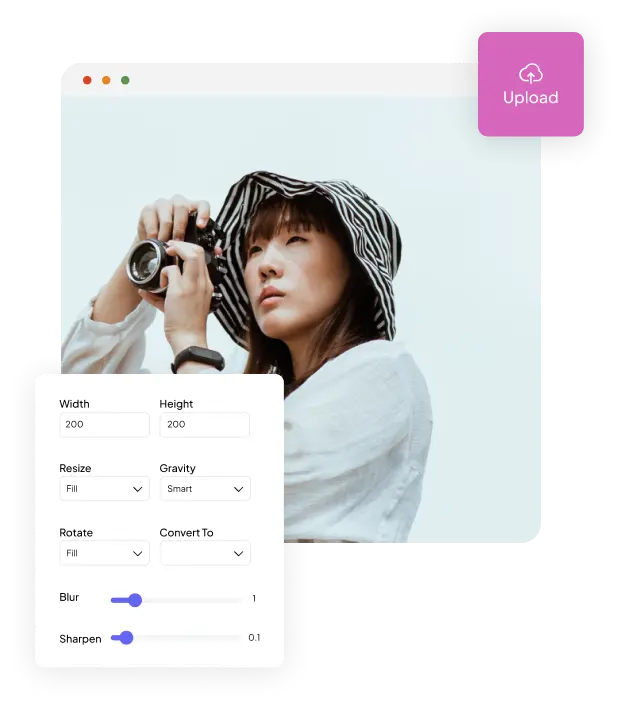
Custom Design
Fully Customizable Widgets
Access smart widgets instantly and fine-tune them to match your site.
Deliver a smooth experience for your visitors with zero hassle.
Designed for higher conversions
Fouita widgets are built for speed, accessibility, and a seamless user experience.
Fully responsive and optimized for all devices, they load instantly and look great everywhere.
Fully responsive and optimized for all devices, they load instantly and look great everywhere.

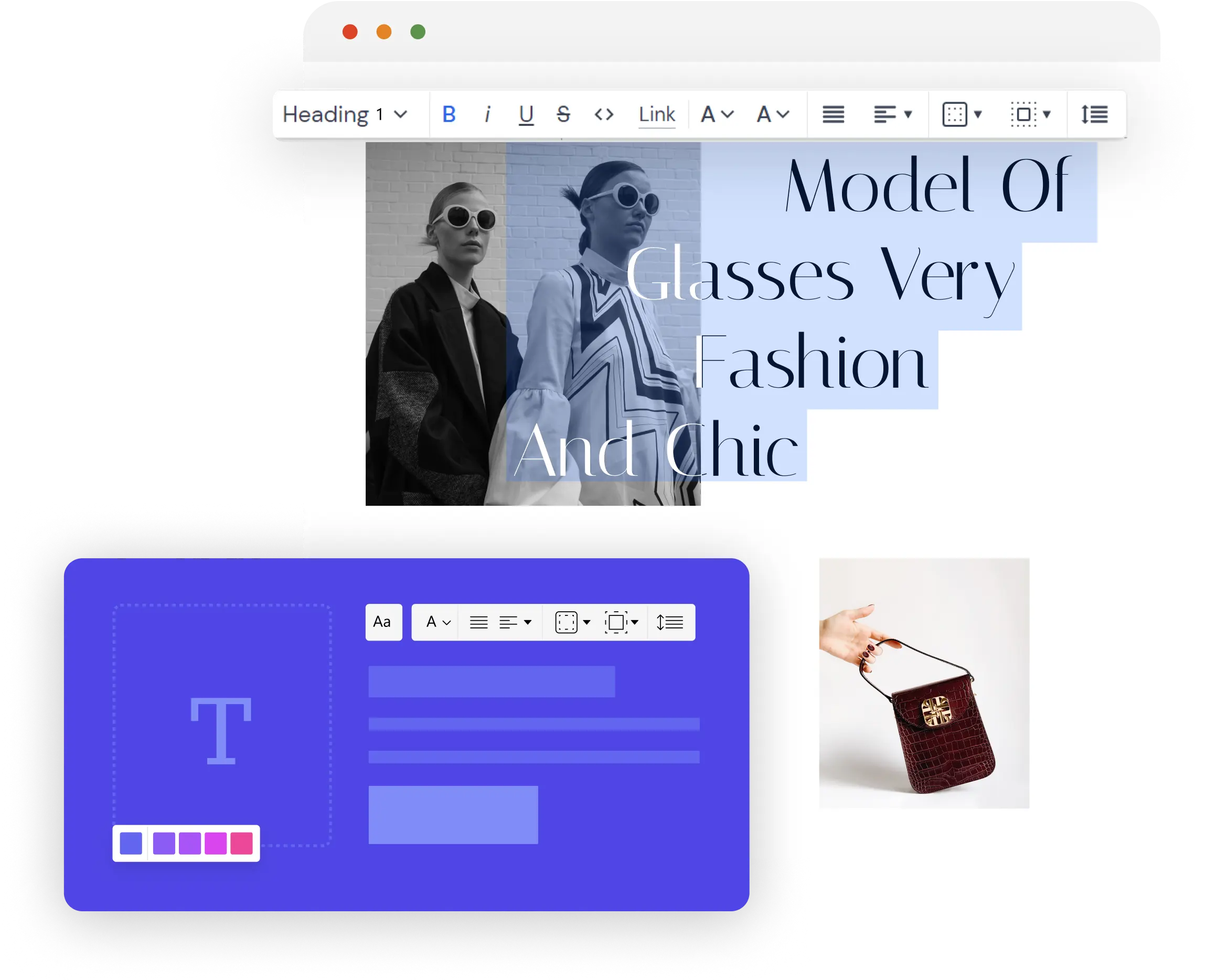
Advanced features, effortless customization
Customize every detail—layout, colors, and interactions—without extra work.
Add powerful features to match your site’s needs and create a better experience for your visitors.
Add powerful features to match your site’s needs and create a better experience for your visitors.

Hear it from our customers
Honest opinions from real users
How it works ?
3 simple steps to build any widget
Build widgets and boost your website’s conversion with ease.
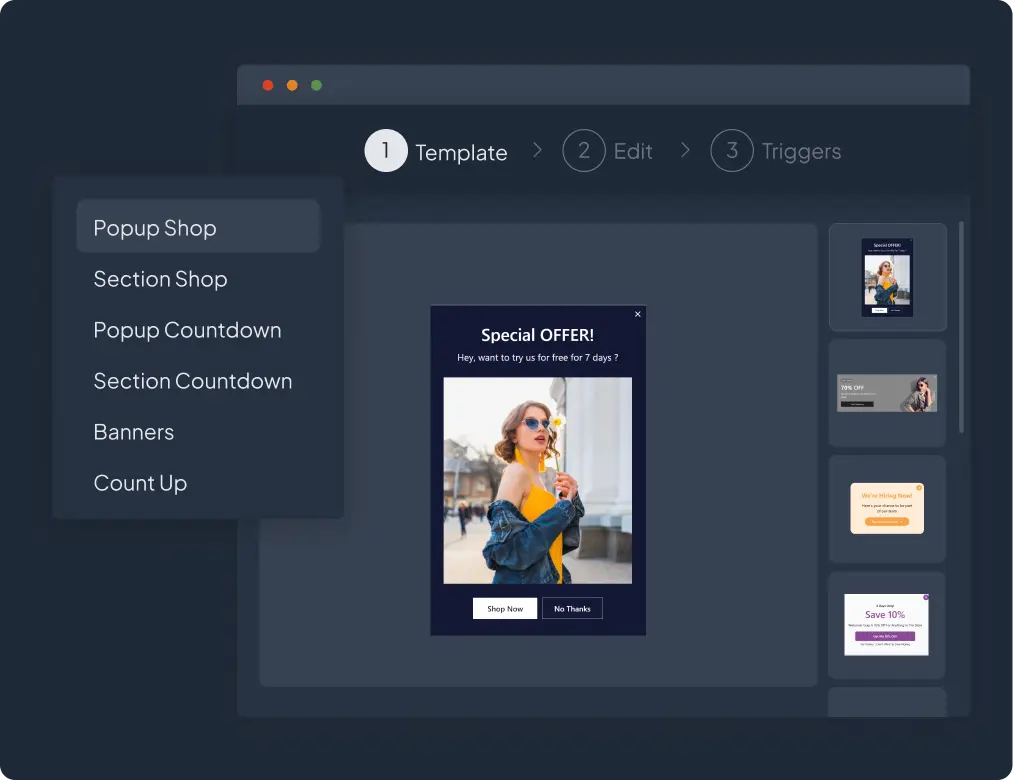
01
Select a template
Choose from a variety of widgets designed to meet your business goals. Start with the one that fits your needs best.

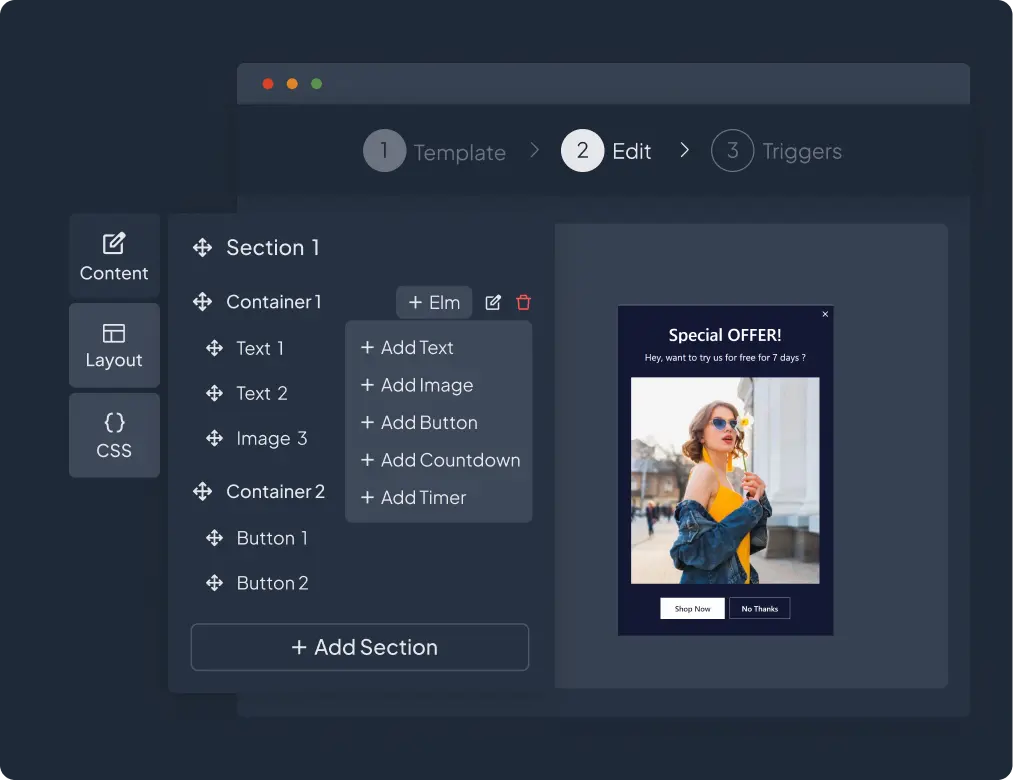
02
Customize the widget
Edit, modify, and rearrange elements effortlessly. Enjoy full control over every detail for a perfect fit.

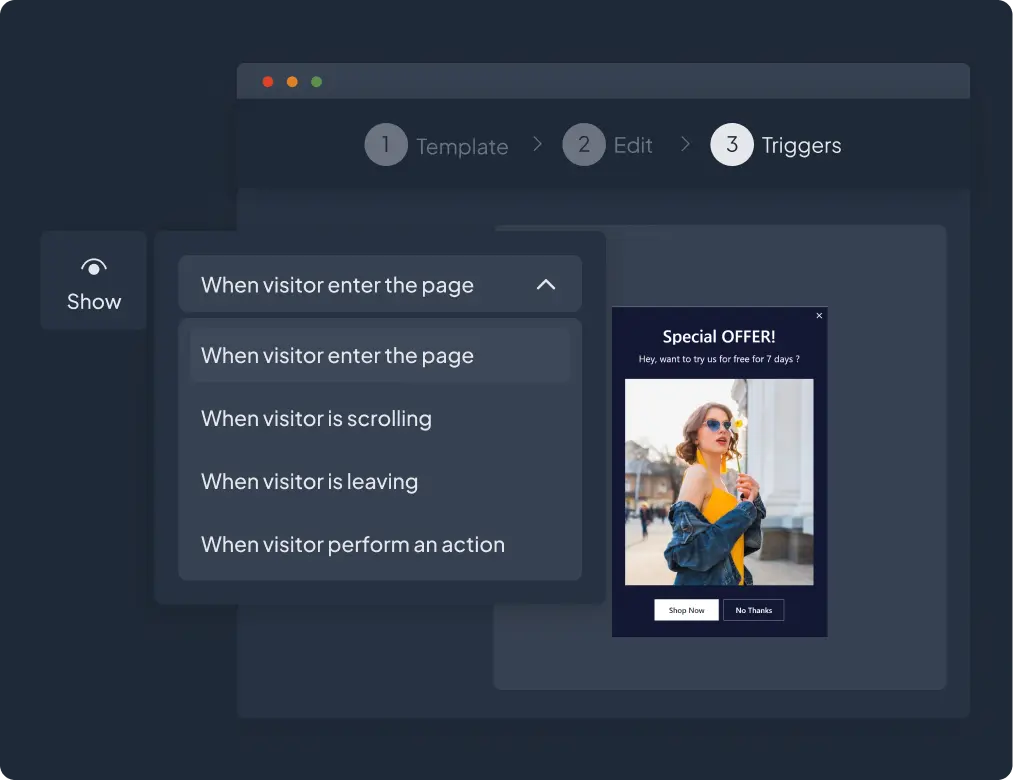
03
Create your ideal flow
Design the exact experience you want. Control when and how users interact with your pop-up widget for maximum impact.

Track customers behaviors
To increase conversion rate, Fouita offer a full analytics about users interactions on the widget
Get started for free
Use 100+ Premium Widgets for free on your website for up to 1000 views per month.
Scale as you need with a low budget.
Widget Triggers
Create more impact with widget triggers
Deciding when to display or hide the widgets will significantly increase
your conversion rate.
Therefore, build trust with your visitors.
Display widgets while scrolling
Engage visitors as they browse.
Set your widget to appear when users scroll, keeping them engaged without disruption.
Control how long it stays visible and when it disappears.
Customize triggers—show it on every visit, after a set number of visits, or at specific intervals.
Set your widget to appear when users scroll, keeping them engaged without disruption.
Control how long it stays visible and when it disappears.
Customize triggers—show it on every visit, after a set number of visits, or at specific intervals.
Trigger widgets on exit intent
Convert visitors before they leave.
Display a message or Call to Action when users move to exit.
Adjust timing, triggers, and visibility settings for the best impact.
Guide visitors toward key actions before they go.
Display a message or Call to Action when users move to exit.
Adjust timing, triggers, and visibility settings for the best impact.
Guide visitors toward key actions before they go.
Show widgets on click
Let visitors take action on their terms.
Display widgets when users click specific buttons or elements.
Boost engagement by giving users control over their interactions.
Use it for support, lead capture, or interactive experiences.
Display widgets when users click specific buttons or elements.
Boost engagement by giving users control over their interactions.
Use it for support, lead capture, or interactive experiences.
Platforms
Works Everywhere
Embed your widgets on any website, no setup required.
Compatible with
all major platforms—here are just a few.
© 2025. All rights reserved.