Add Team Showcase widget to your website.
A step by step guide describing how to add Team Showcase to your website.
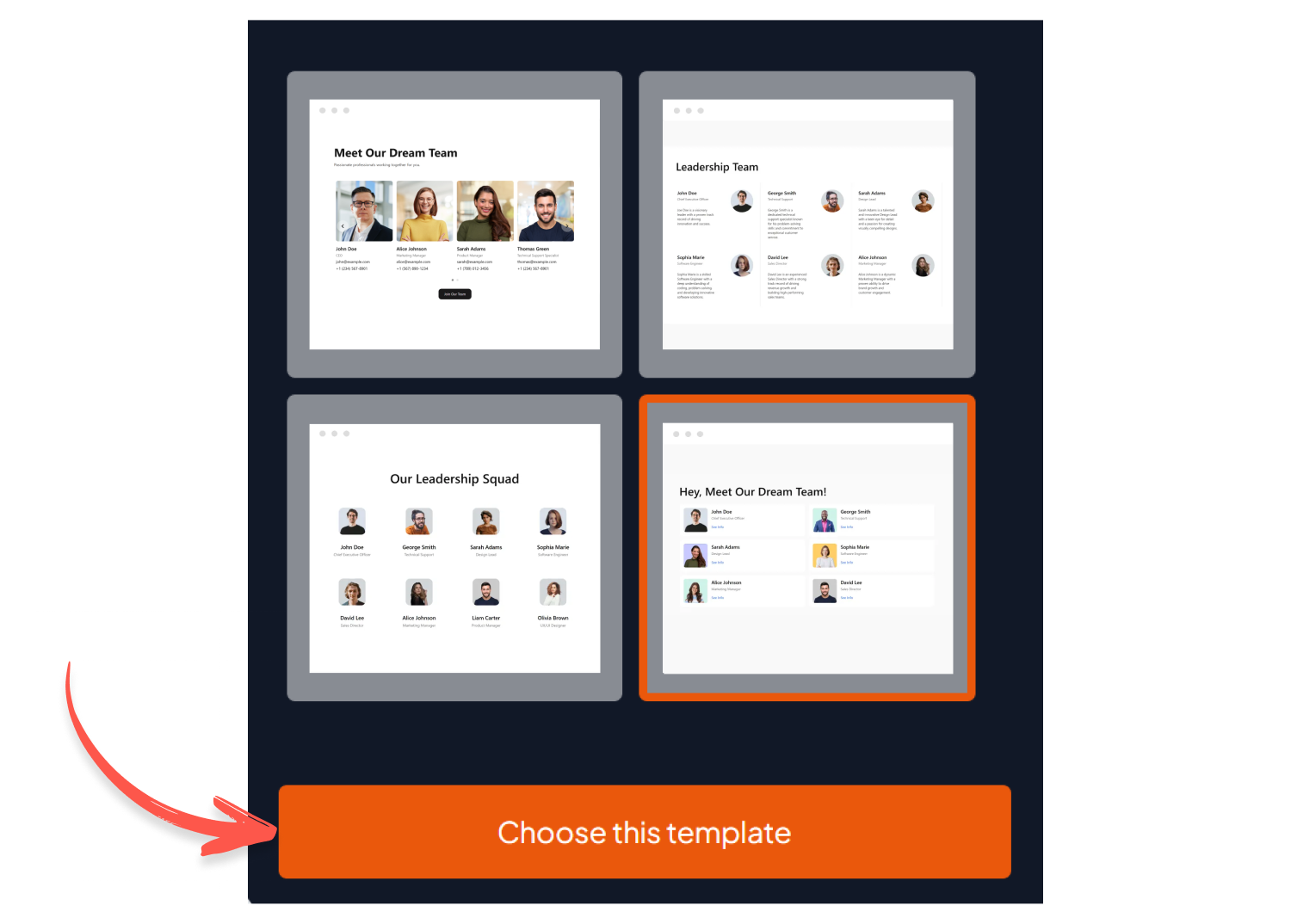
1 Select a template
Browse through a variety of pre-designed templates and choose the one that best fits your needs. Each template includes a preview image, making it easier to pick the right design.

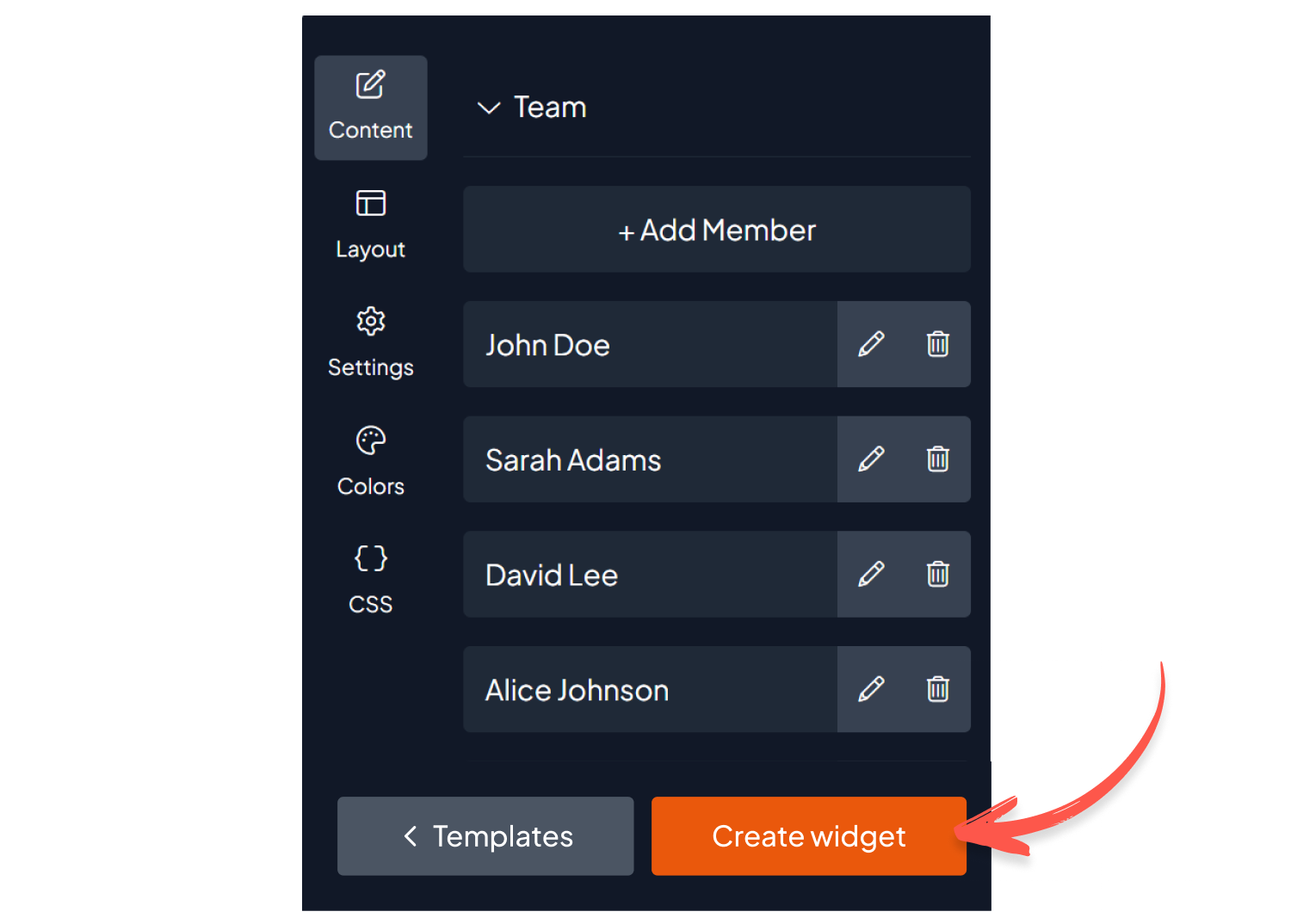
2 Customize Your Widget
Use the editor to personalize your widget by modifying its design, adjusting settings, adding content sources, and applying custom CSS. You can also test how it looks in mobile view and dark mode to ensure a seamless experience across all devices. Once satisfied, click “Create Widget.”

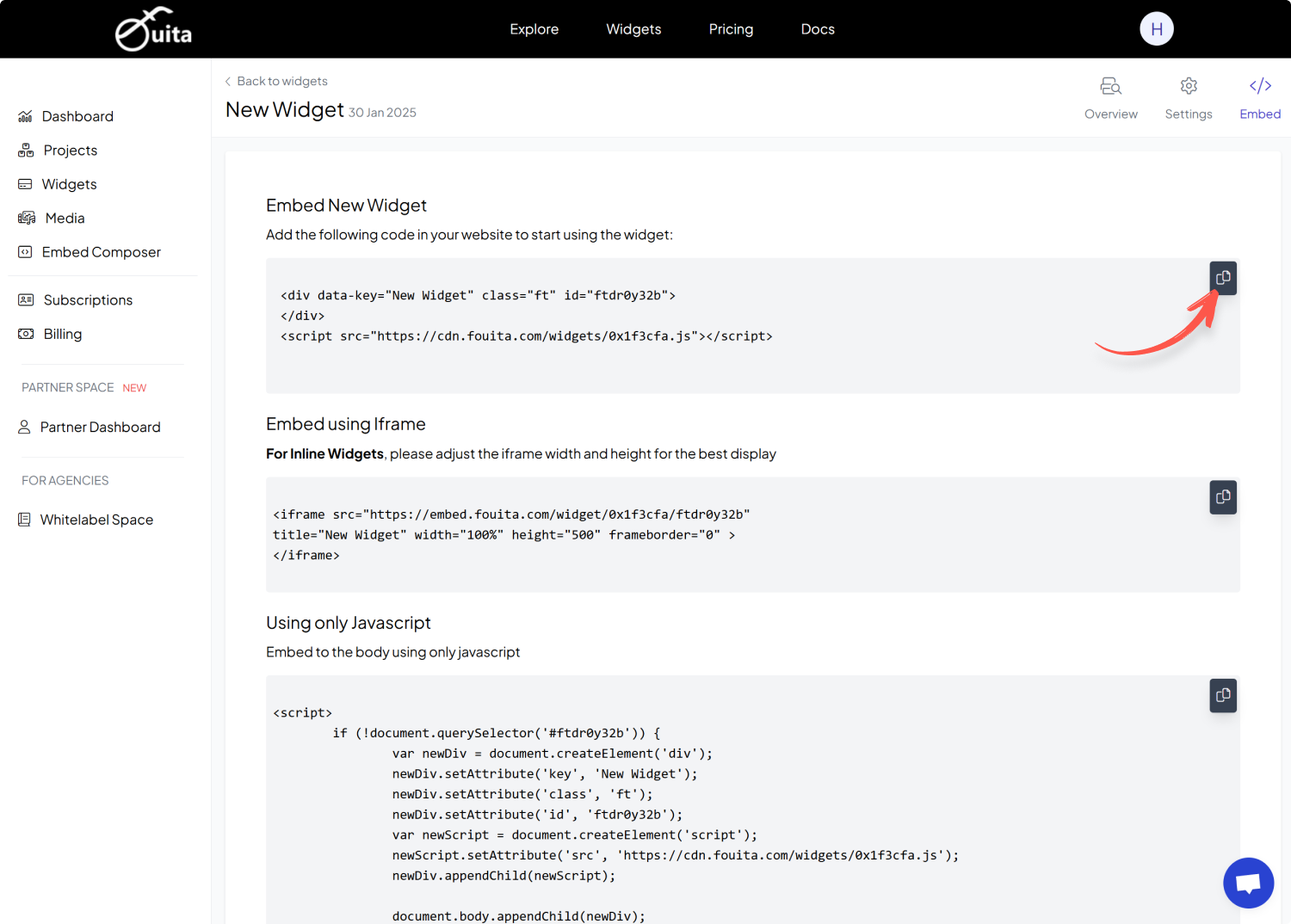
3 Copy the Embed Code
After creating your widget, you’ll receive multiple embedding options. You can embed it using an HTML snippet, an iFrame, or a simple JavaScript code. Additionally, a direct link is available, allowing you to share or access the widget without embedding.

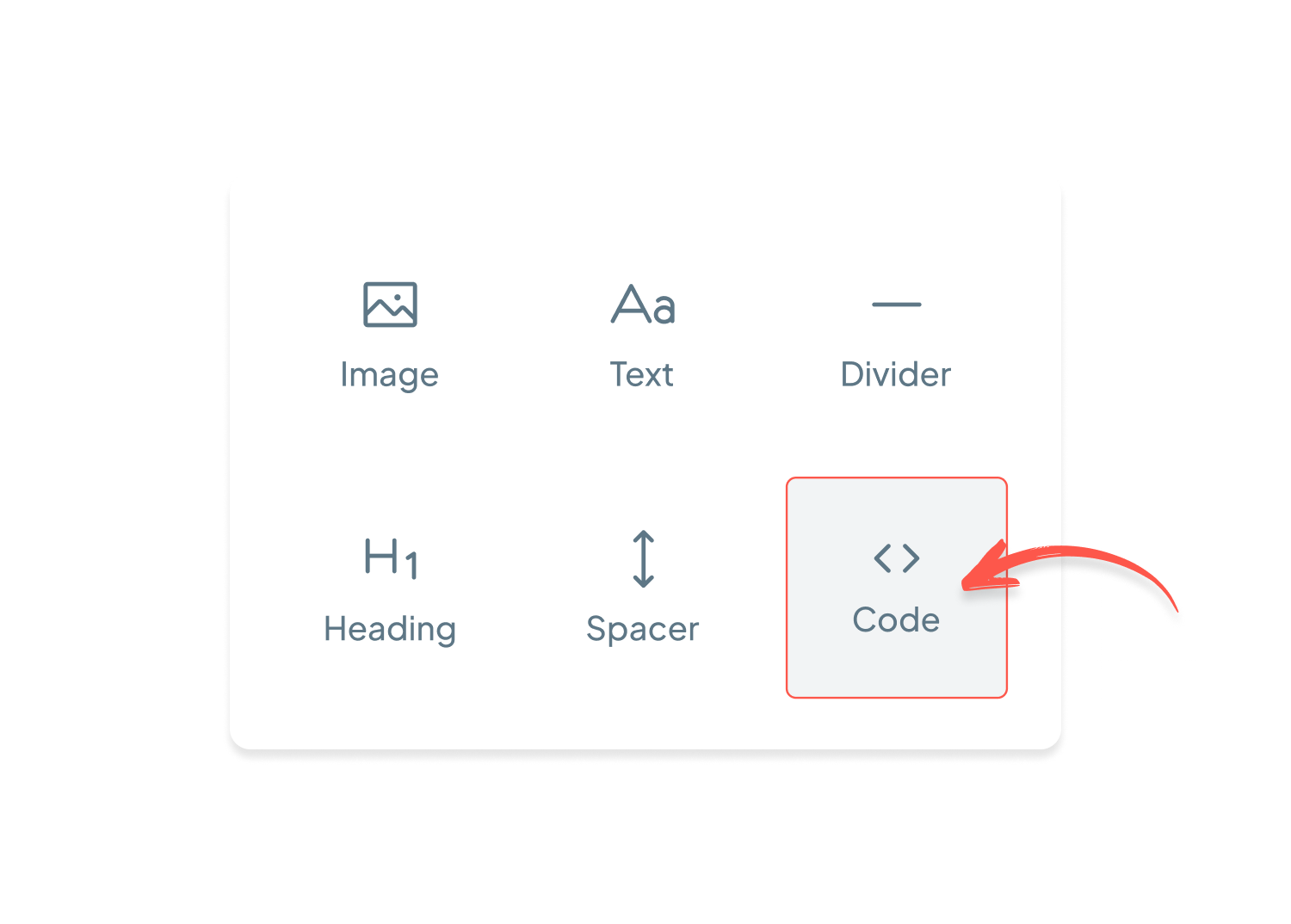
4 Embed on Your Website
Depending on your website platform or builder, find the section where custom HTML or JavaScript can be inserted. Paste the embed code into the appropriate section to integrate the widget seamlessly into your website.

Get started for free
Use Team Showcase Widget for free on your website for up to 1000 views per month.
Scale as you need with a low budget.
© 2025. All rights reserved.
