Image Hotspot
Image Hotspot
Welcome to the “Image Hotspot” documentation.
Looking to integrate an image hotspot into your website? Our widget allows you to create interactive and informative experiences for your visitors.
In this guide, we'll show you how to use the editor to customize your image hotspot widget.
Step 1: Open the Editor
1. Go to Image Hotspot template.
2. Click on "Edit" after choosing your template.
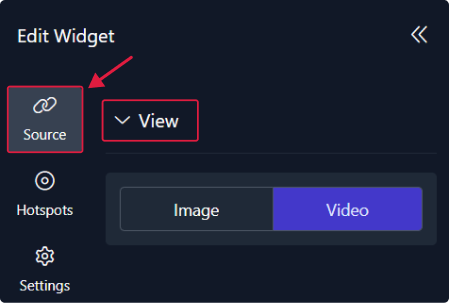
Step 2: add the source
1. Start by choosing your source type; image or video.

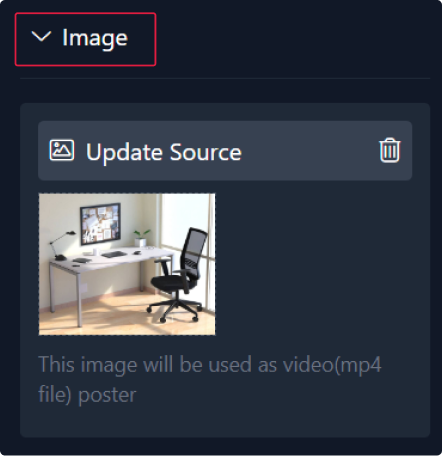
2. For the image, you can update the source to upload your own image.

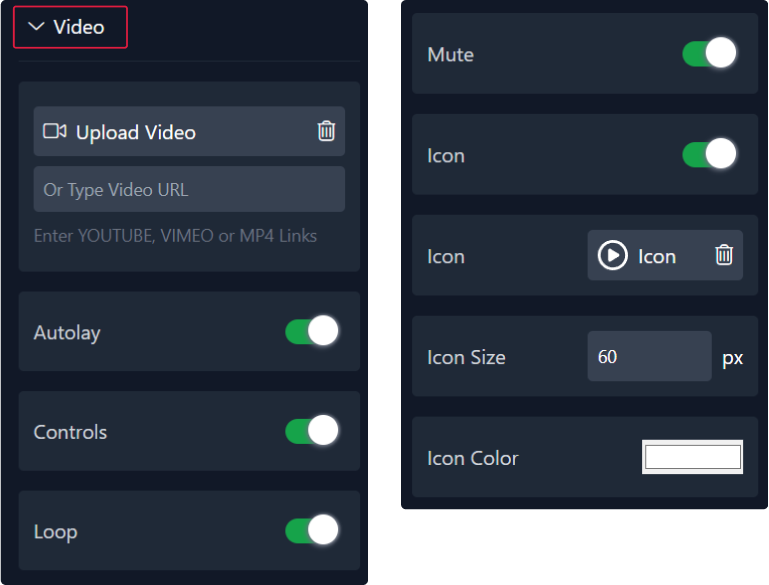
3. If you want to put a hotspot video, you should first upload it or paste its URL. Then you have the option to active or no each of the autoplay, loop, mute and choose to show or hide the controls and the play icon that you can choose it and change its size and color.

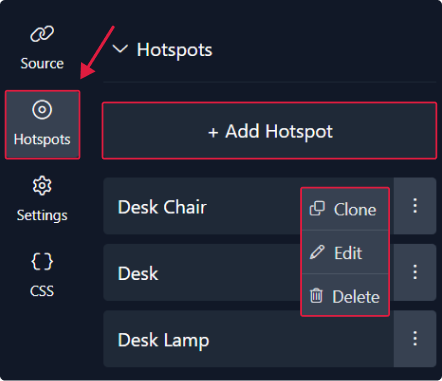
Step 3: customize hotspots
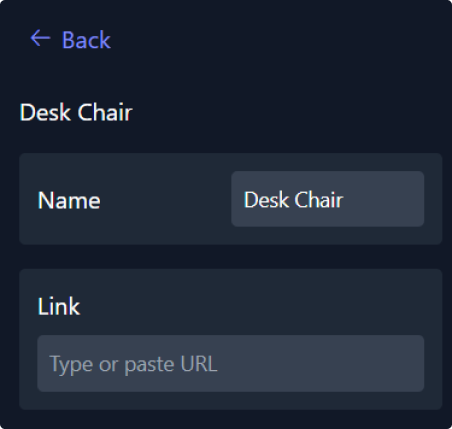
1. In this panel, you can easily add, remove, or rearrange your images as needed.

2. For each one, you can provide its name and insert a link to direct it to a website.

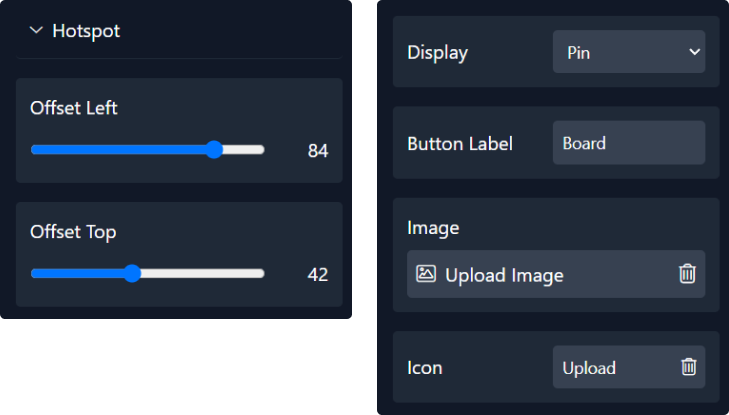
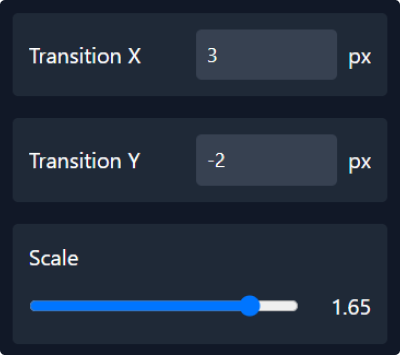
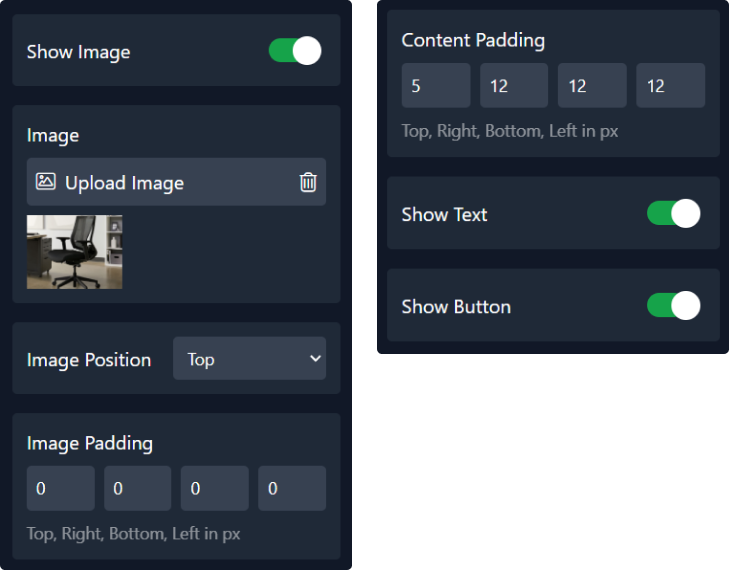
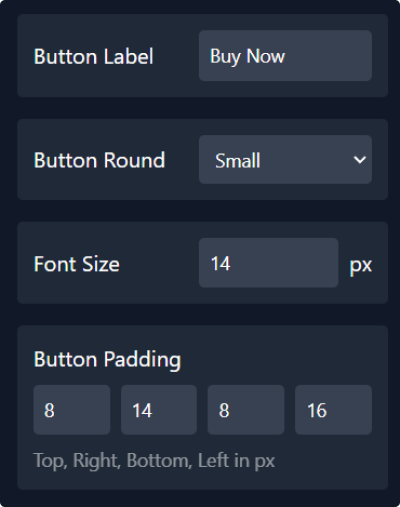
3. Each hotspot offers the flexibility to refine its position by adjusting the offset for top and left. Specify its display style, add a label if it's a button, or upload an image or icon.




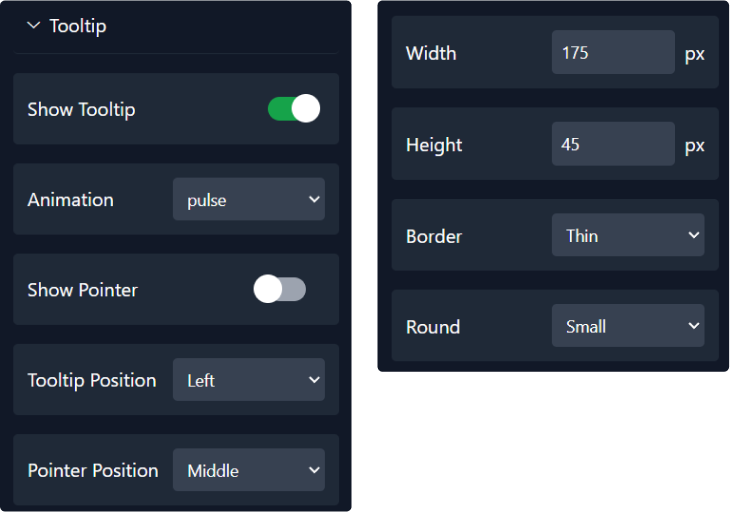
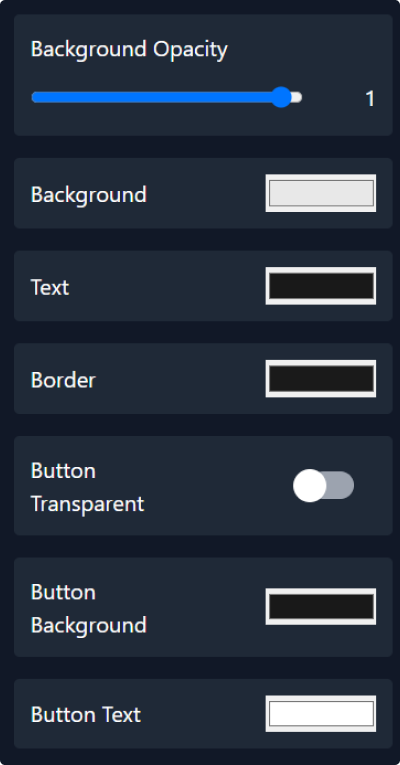
4. For the Tooltip, you can start by deciding whether to show or hide it, add an animation, choose to include a pointer, and specify the position of both the tooltip and pointer.
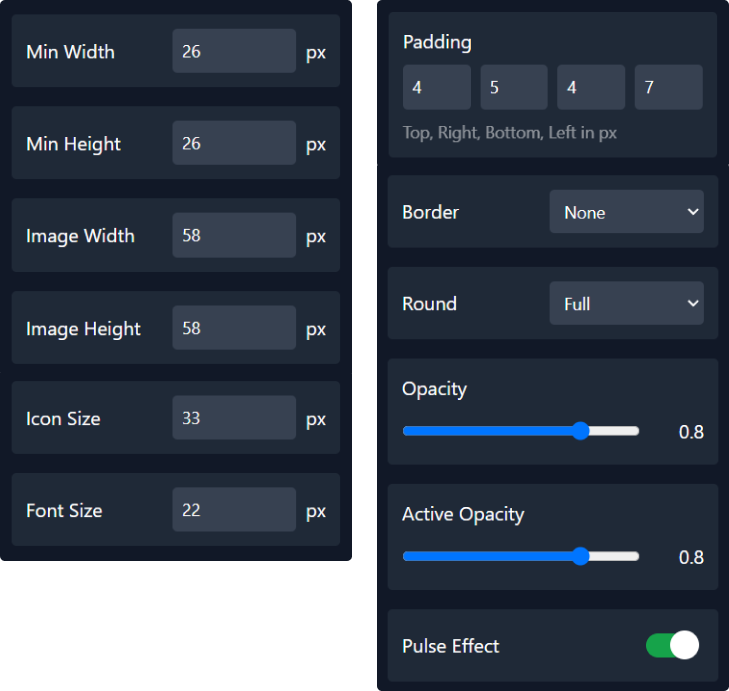
Additionally, customize the width and height of the tooltip, and adjust its border and roundness.




Step 4: Configure settings
Here, you'll handle the settings:
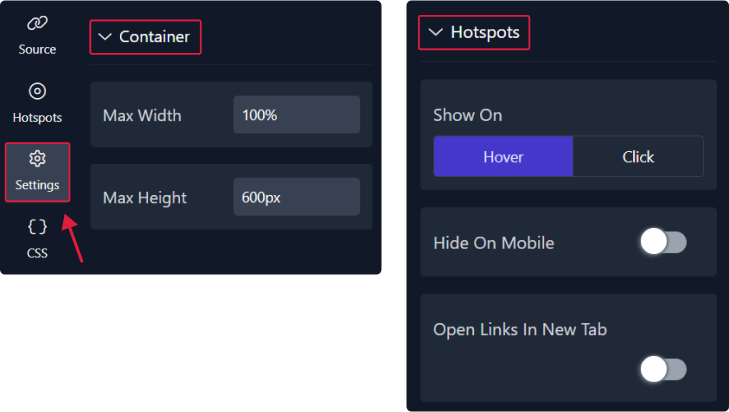
1. Here, in the settings section, you can adjust the max width and height of the container.
2. Additionally, you can choose whether to display hotspots on hover or click, decide whether to hide them on mobile, and opt to open in a new tab or not.

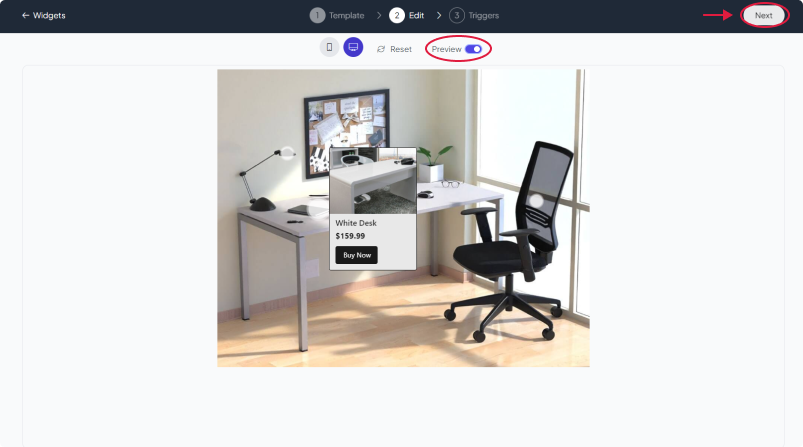
Step 5: Preview
Lastly, you can click on “Preview” to see how your gallery widget looks on both desktop and mobile devices. After this, you can proceed to the next step.

Related Articles:
kairouan, tunisia
contact@fouita.com
built using fouita!
