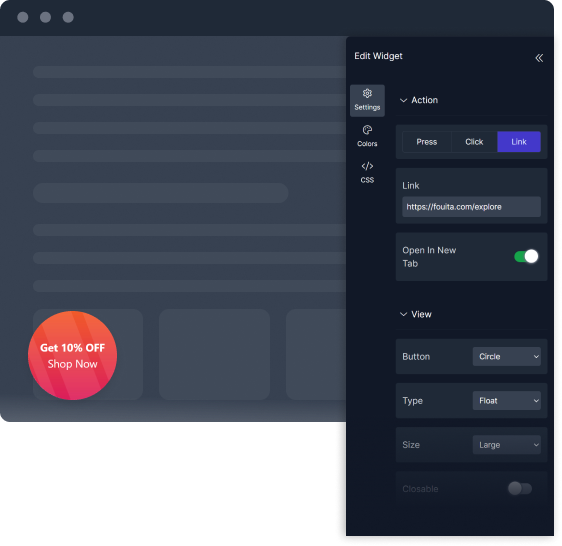
Customize your widget
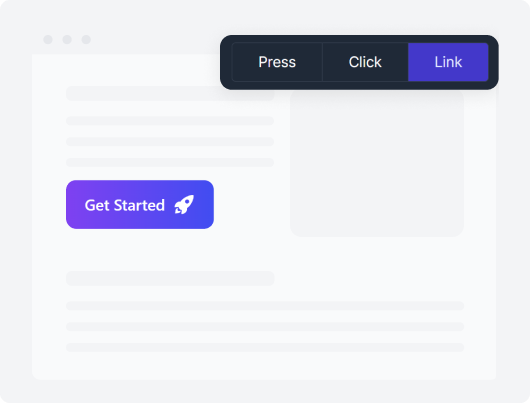
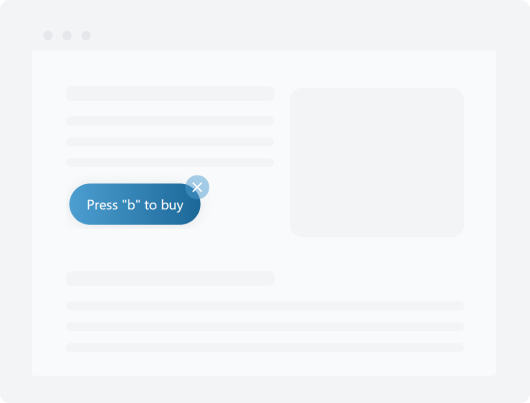
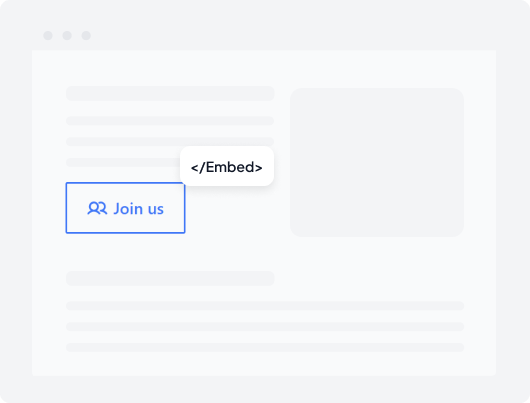
Customize the style, size, position, color, label, and more. Tailor every aspect of your buttons to create a visually stunning and cohesive user experience. From sleek and minimalist to bold and eye-catching, let your creativity soar and craft buttons that truly reflect your website's personality.