Amazon Reviews
Amazon reviews
Welcome to the “amazon reviews” documentation. Looking to integrate a amazon reviews into your website? Our widget enables you to enhance credibility and build trust with potential customers by showcasing positive feedback from real users. In this guide, we'll show you how to use the editor to customize your amazon reviews widget.
Step 1 : Open the Editor
1. Go to amazon reviews template.
Step 2: Add Sources
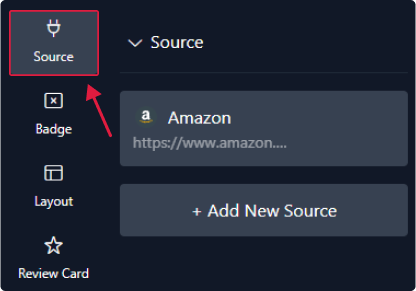
1. In this panel, click on the google to edit your source.

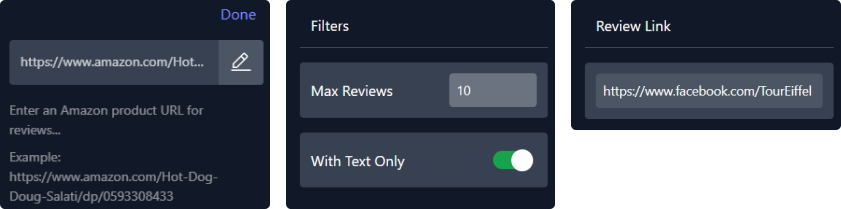
2. You can customize each source by entering a link, adjusting filters, and inputting your review link.


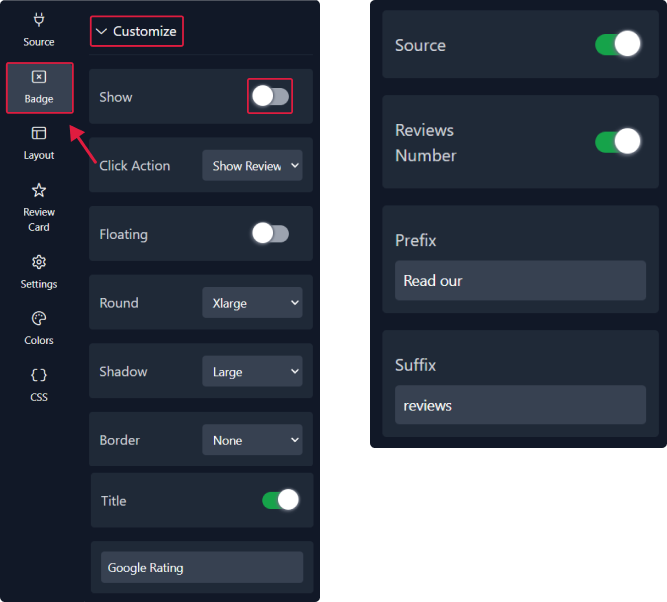
Step 3: customize the Badge
If you want to show the badge you can just active this toggle. Then you will customize it by allow the floating option, adjust its round, shadow, border, show the title, source, and reviews number.

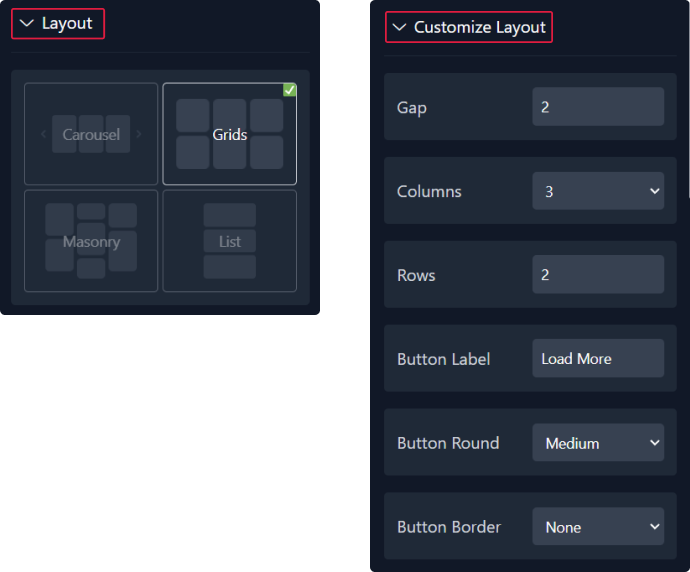
Step 4: Adjust the Layout
1. Within this panel, select a layout for your reviews and customize it by adjusting the gap between them, specifying the number of columns and rows, entering a button label, and adjusting its roundness.

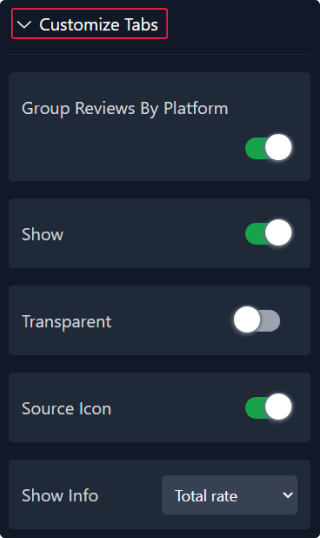
2. You can decide whether to display the tab, make it transparent or not, and choose to show or hide the icons and info

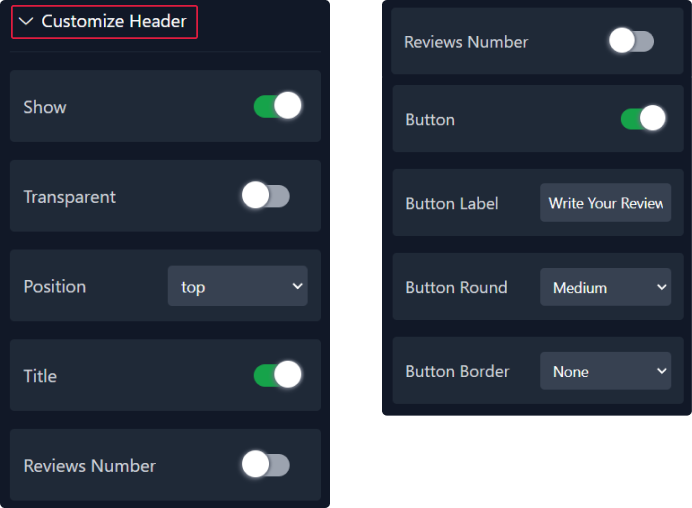
3. Regarding the header, you have the option to show or hide it, make it transparent or not, choose its position, and determine whether to display the title, review number, and button.

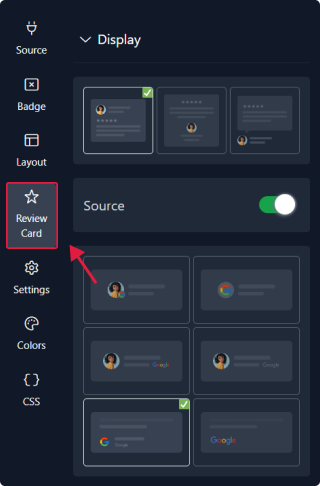
Step 5: customize review card
1. Here, Start by choosing your review card style.

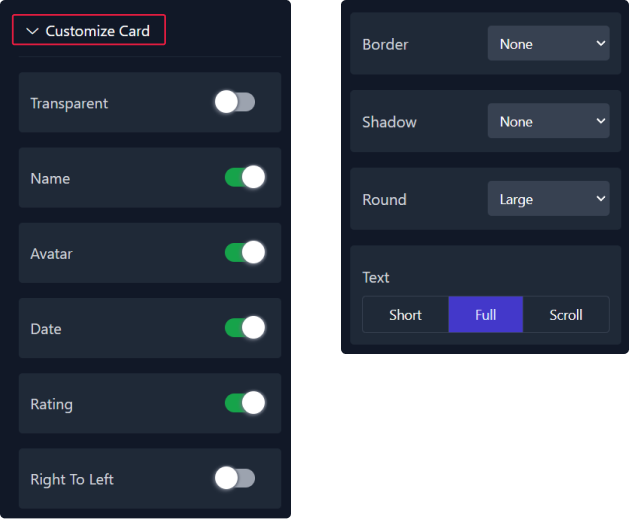
2. Next, customize it by adding the desired content, adjusting the border, shadow, roundness, and text display options to your liking.

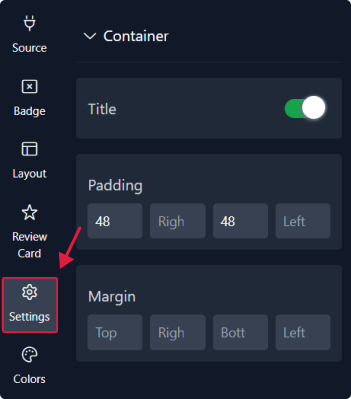
Step 6: Configure setting
Here, you'll handle the settings:
1. Start by the container where you can show or hide title and adjust its padding and margin.

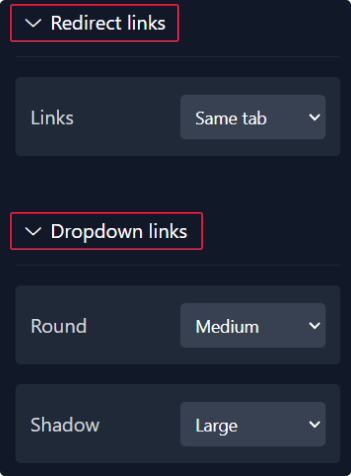
2. Then, adjust links settings by redirect it in the same tab or in a new tab and select the drop-down round and shadow style.

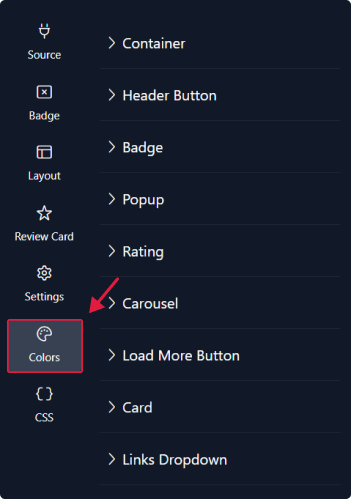
Step 7: Choose Colors
1. Within this panel, you can select colors that match your website's design.

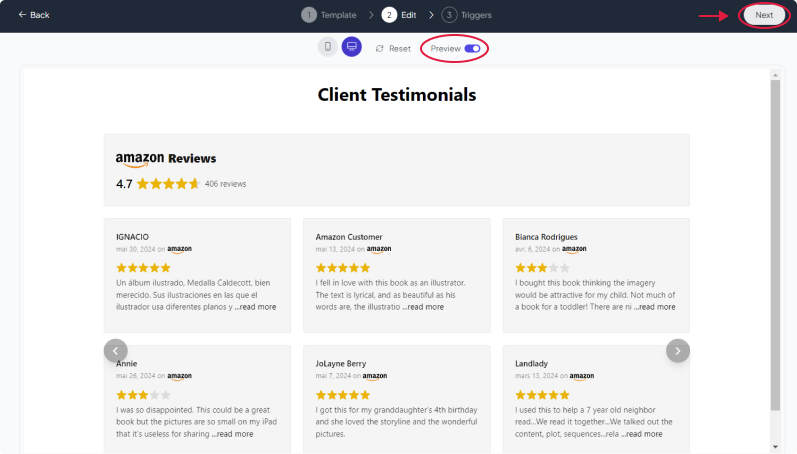
Step 6: Preview
Lastly, you can click on “Preview” to see how your Amazon reviews widget looks on both desktop and mobile devices. After this, you can proceed to the next step.

Related Articles:
widgets
social feed
social
all in one reviews
wheel of fortune
editable reviews
restaurant menu
notification feed
youtube gallery
instagram feed
Enquiry Form
popup shop
countdown
image slider
Cookies
Buttons
Rss feed
More widgets
integrations
webhook
hubspot
mailchimp
convertkit
slack
sendgrid
More Integrations
installations
shopify
wordpress
squarespace
webflow
duda
jimdo
More Installations
built using fouita!
