Back To Top
Back To Top
Welcome to the “Back To Top” documentation.
Looking to integrate a back to top into your website? Our widget helps your users quickly go back to the top of the page, making navigation smoother.
In this guide, we'll show you how to use the editor to customize your back to top widget.
Step 1: Open the Editor
1. Go to Back To Top template.
2. Click on "Edit" after choosing your template.
Step 2: Configure settings
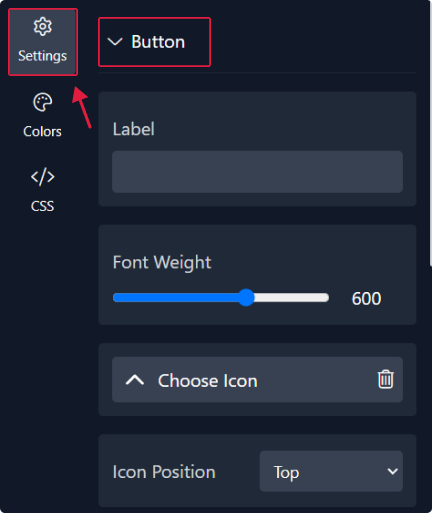
In this panel, you'll handle the settings:
1. Start with the button content, where you can input the label, adjust its font weight, and choose the desired icon and its position.

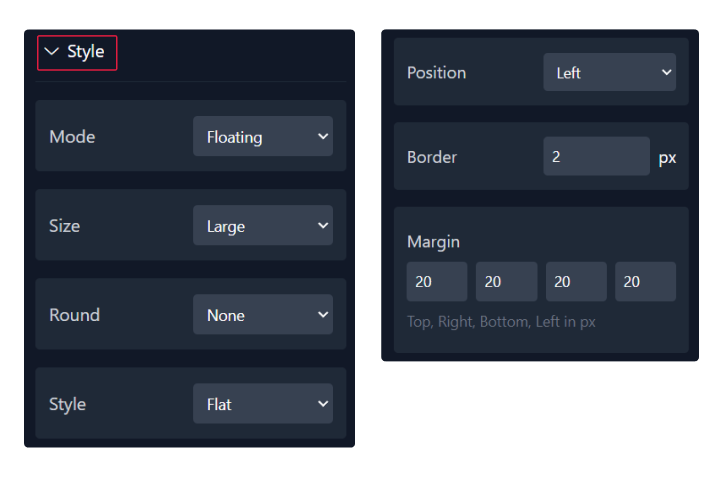
2. Next, personalize the style of the "Back to Top" button by selecting either floating or standard mode. Fine-tune its size, roundness, button style, and position. You also have the option to add borders and modify the margin.

3. Lastly, select the display position of the back-to-top button and choose its scrolling speed.

Step 3: Choose Colors
Within this panel, you can select colors that match your website's design.

Step 4 : Preview
Lastly, you can click on “Preview” to see how your back to top widget looks on both desktop and mobile devices. After this, you can proceed to the next step.

Related Articles:
widgets
social feed
social
all in one reviews
wheel of fortune
editable reviews
restaurant menu
notification feed
youtube gallery
instagram feed
Enquiry Form
popup shop
countdown
image slider
Cookies
Buttons
Rss feed
More widgets
integrations
webhook
hubspot
mailchimp
convertkit
slack
sendgrid
More Integrations
installations
shopify
wordpress
squarespace
webflow
duda
jimdo
More Installations
built using fouita!
