Scroll Progress
Scroll Progress
Welcome to the “Scroll Progress” documentation.
Looking to integrate a Scroll Progress into your website? Our widget allows you to create a smooth and visually appealing way for users to track their progress as they scroll through your content.
In this guide, we'll show you how to use the editor to customize your Scroll Progress widget.
Step 1: Open the Editor
1. Go to scroll progress template.
2. Click on "Edit" after choosing your template.
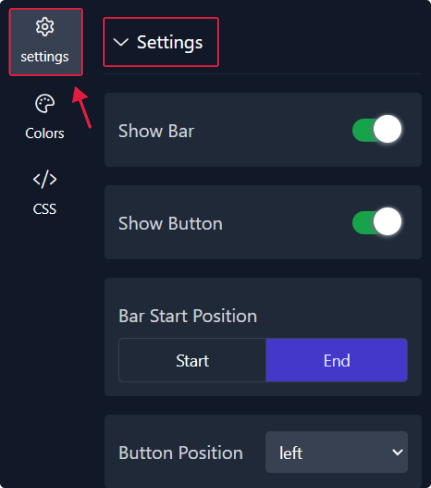
Step 2: Configure settings
In this panel, you'll handle the settings:
1. Begin by deciding whether to display or hide the bar and button. Additionally, select the starting position of the bar and the position of the button.

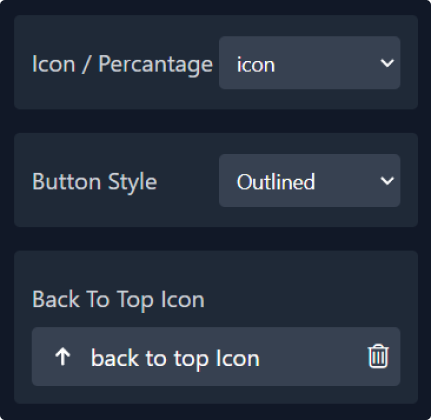
2. Next, choose the content of the button, whether it's an icon or percentage. Adjust its style and select the preferred icon.

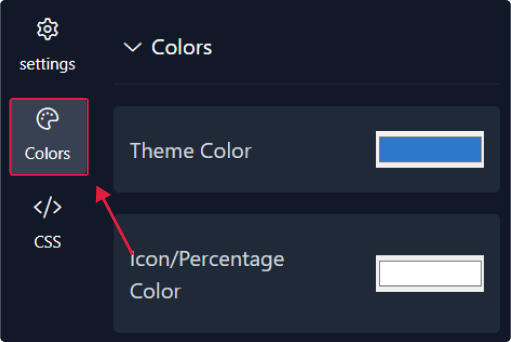
Step 3: Choose Colors
Within this panel, you can select colors that match your website's design.

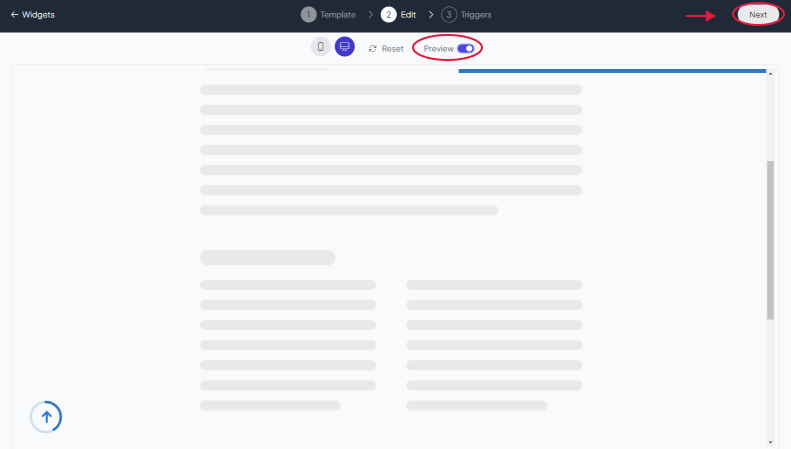
Step 4 : Preview
Lastly, you can click on “Preview” to see how your back to top widget looks on both desktop and mobile devices. After this, you can proceed to the next step.

Related Articles:
widgets
social feed
social
all in one reviews
wheel of fortune
editable reviews
restaurant menu
notification feed
youtube gallery
instagram feed
Enquiry Form
popup shop
countdown
image slider
Cookies
Buttons
Rss feed
More widgets
integrations
webhook
hubspot
mailchimp
convertkit
slack
sendgrid
More Integrations
installations
shopify
wordpress
squarespace
webflow
duda
jimdo
More Installations
built using fouita!
