Popup / Section Shop
Popup / Section shop
Welcome to the “Popup / Section Shop” documentation.
Looking to integrate a popup or a section shop into your website? Our widget is here to help you make your products or promotions stand out.
In this guide, we'll show you how to use the editor to customize your popup / section shop widget..
Step 1 : Open the Editor
2. Click on "Edit" after choosing your template.
Step 2 : Add And Customize Elements
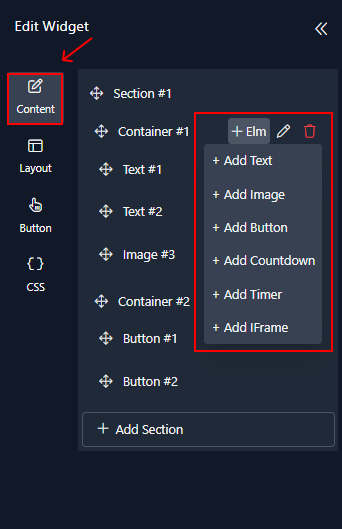
1. Here in this panel, you have control over what shows up in your widget, you can easily add, remove, or change the content of the popup or section shop, such as text, image or button. Simply hover over the container to access these options.

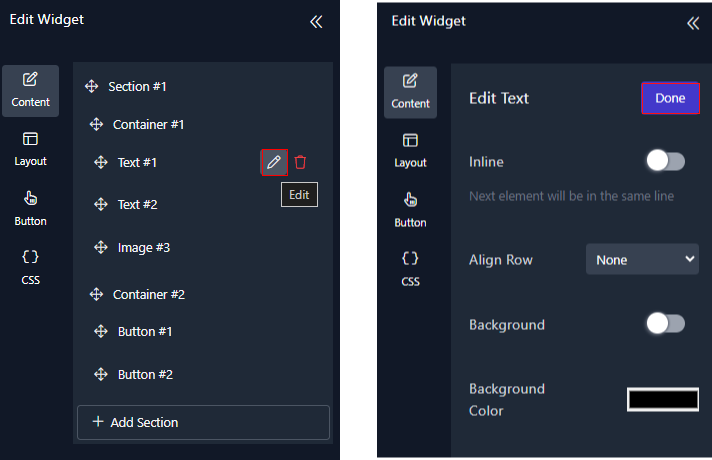
2. Click on the edit icon to customize your element. From there, you'll be able to manage its color, style, width, and height . You can also put a border, set a background image and adjust its opacity.
3. Once you're finished, click on "Done" to save your changes.

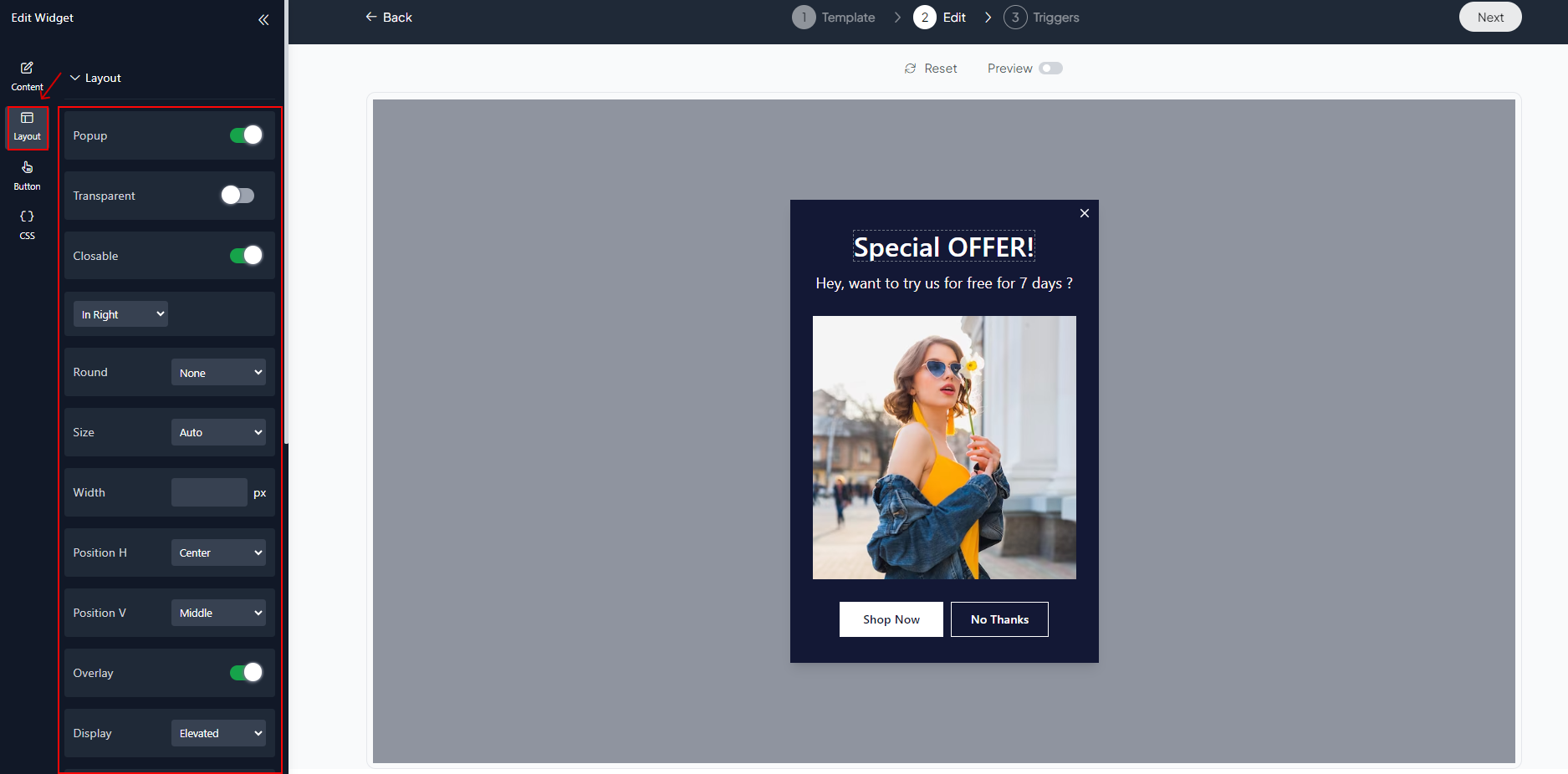
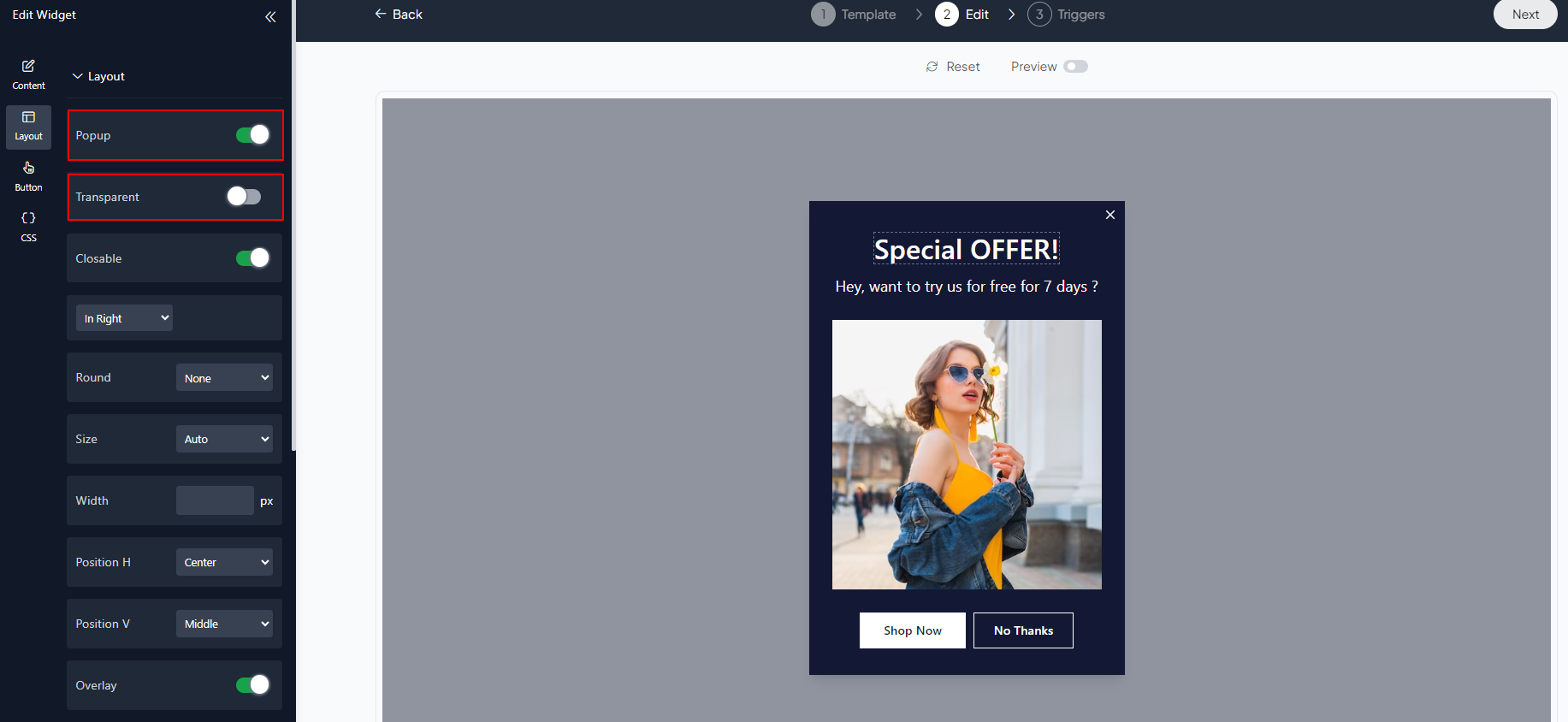
Step 3 : Adjust the Layout
In the Layout panel, you can adjust how your layout looks and behaves. You have control over things like size, rounding, width, popup position, adding an overlay, choosing how it's displayed, and even adding animations.


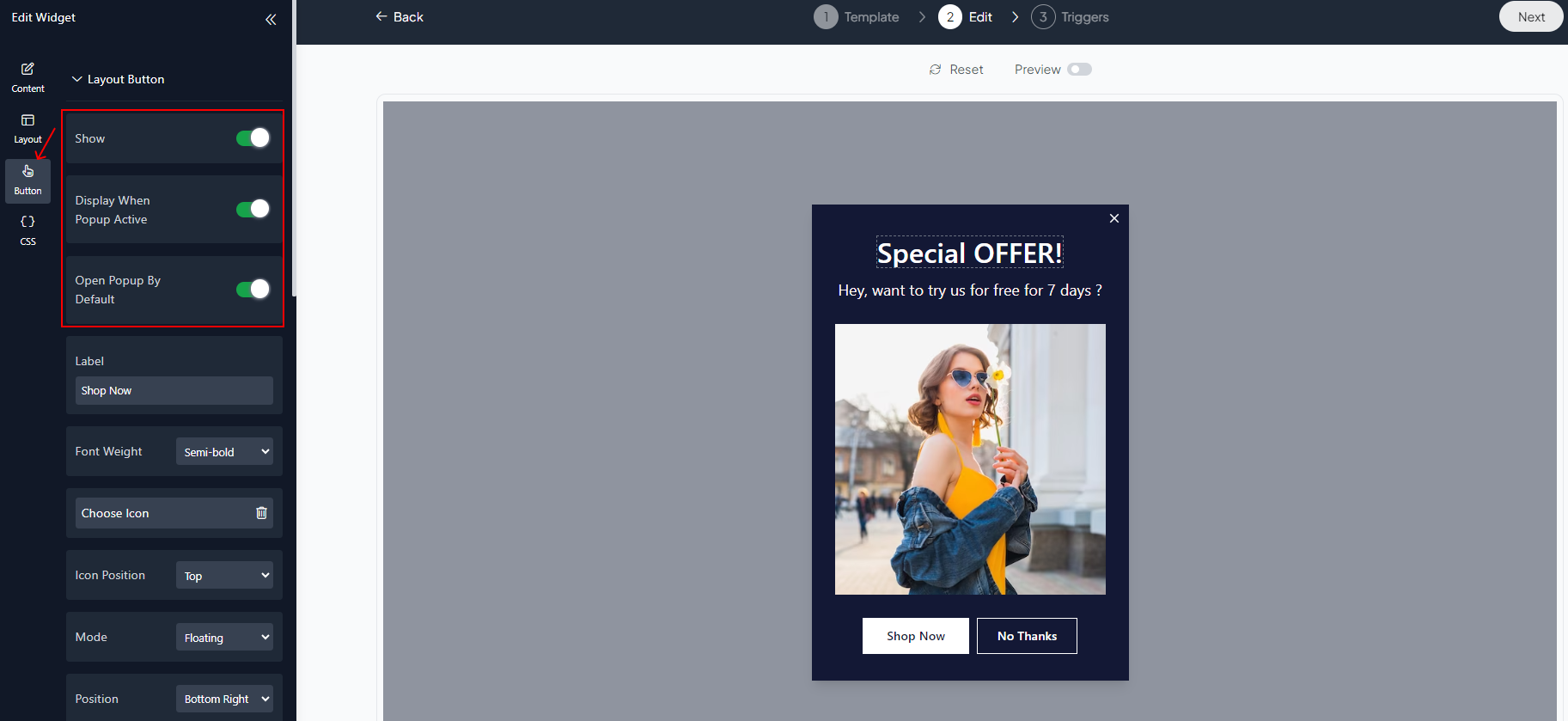
Step 4 : Adjust the Button

Step 5 : Preview
Lastly, you can click on “Preview” to see how your popup or section shop looks on both desktop and mobile devices. After this, you can proceed to the next step.
For further information on configuring triggers, please navigate to the Widget Triggers section.
Related Articles:
widgets
social feed
social
all in one reviews
wheel of fortune
editable reviews
restaurant menu
notification feed
youtube gallery
instagram feed
Enquiry Form
popup shop
countdown
image slider
Cookies
Buttons
Rss feed
More widgets
integrations
webhook
hubspot
mailchimp
convertkit
slack
sendgrid
More Integrations
installations
shopify
wordpress
squarespace
webflow
duda
jimdo
More Installations
built using fouita!
