Embed Popup to Your Shopify Site
Posted At : December 20,2024
Why Use Popups on Your Shopify Store?
Popups can be a useful tool for capturing visitor attention, sharing special offers, or gathering leads without overwhelming the website experience. When designed carefully, they can align with your site’s look and feel, providing a straightforward way to achieve business goals. Here’s a simple guide to integrating popups into your Shopify store effectively.
Choose the Right Popup Template
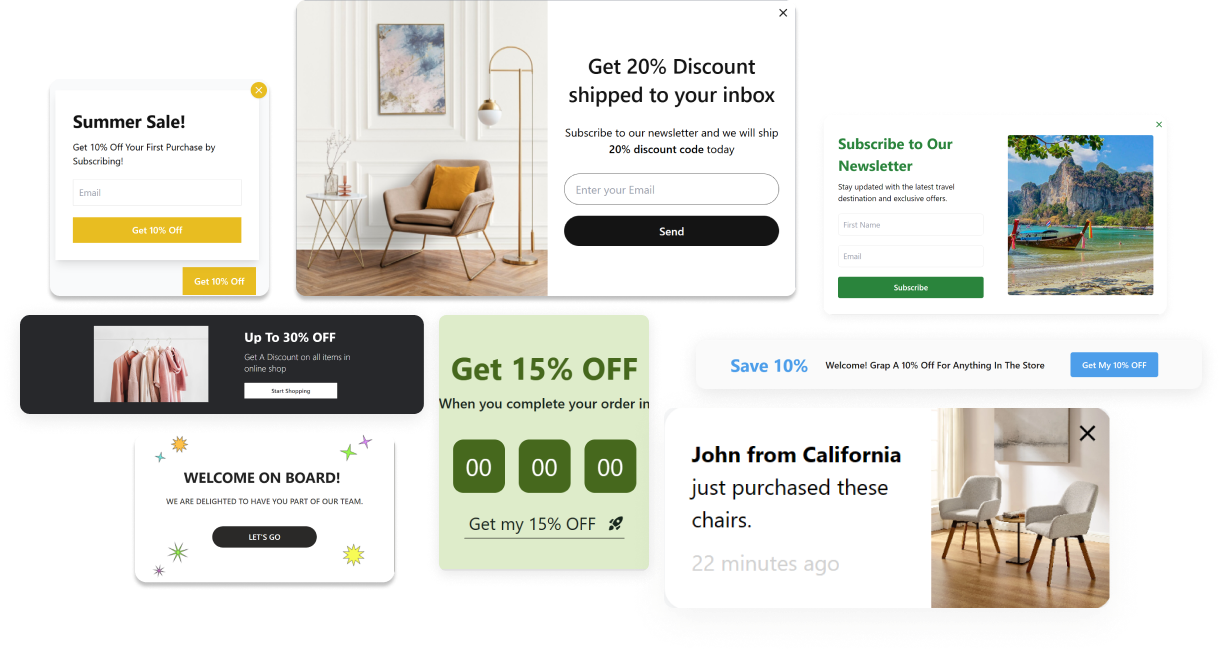
The first step in creating a popup is choosing a design that suits your store’s style and purpose. You can use a pre-made design or create one from scratch. Templates offer a simple starting point, helping ensure your popups look good and work effectively.

Customizing Your Popup
Once you have a template, you can customize the popup to suit your specific goals and match your branding. Here are the main options to consider:
A clean, well structured pop-up ensures that your message is clear without overwhelming the visitor.
Optimizing Popup Triggers and Timing
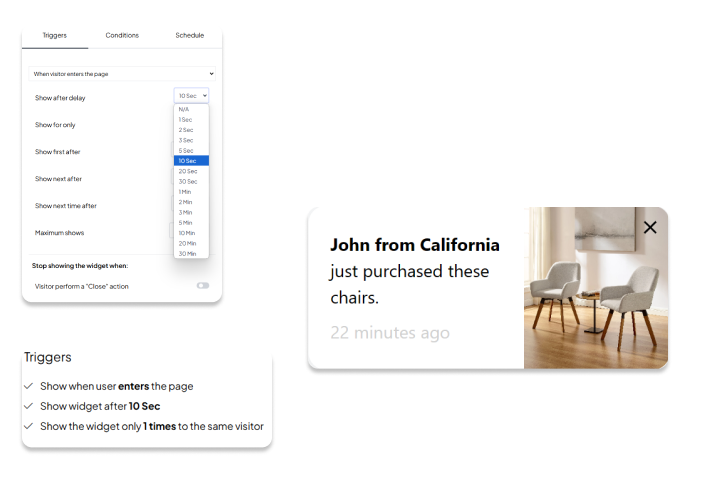
A key aspect of effective popup usage is timing and targeting.Tools like Fouita’s popup builder enable you to set specific triggers for when popups appear, such as:

Embed the Popup on Your Shopify Site
Embedding a popup on Shopify doesn’t require any coding expertise. Follow these steps to activate your custom popup:
1. Create Your Popup: Use an editor like Fouita to design and configure your widget. Once finalized, you will receive an installation code.
2. Copy the Code: Save the code provided after designing your popup.
3. Add the Code to Shopify: Navigate to the area on your Shopify site where you want the popup to display, then Insert the installation code into the appropriate section.
4. Publish and Preview: Save your changes and preview the site to ensure the pop-up appears as expected.
Implementing Popup Forms for Visitor Submissions
Interactive forms, such as subscription popups or lead generation widgets, allow you to collect user input directly from your website. Submissions are stored in a dedicated section for easy access and management. These forms simplify data collection and help you maintain an organized approach to customer interaction.

