Embed Popup to Your Squarespace Site
Posted At : December 18,2024
A Popup widget can help you interact with your website visitors by promoting a sale, gathering email subscriptions, or sharing updates. Squarespace offers a straightforward way to add a popup to your site, but it’s important to design and time them carefully to avoid frustrating visitors. This guide explains how to create, customize, and add a popup widget to your Squarespace website.
Why Use a Popup on Your Website?
Popups are versatile tools that can help achieve key goals, such as:

Customize a Popup That Fits Your Goals
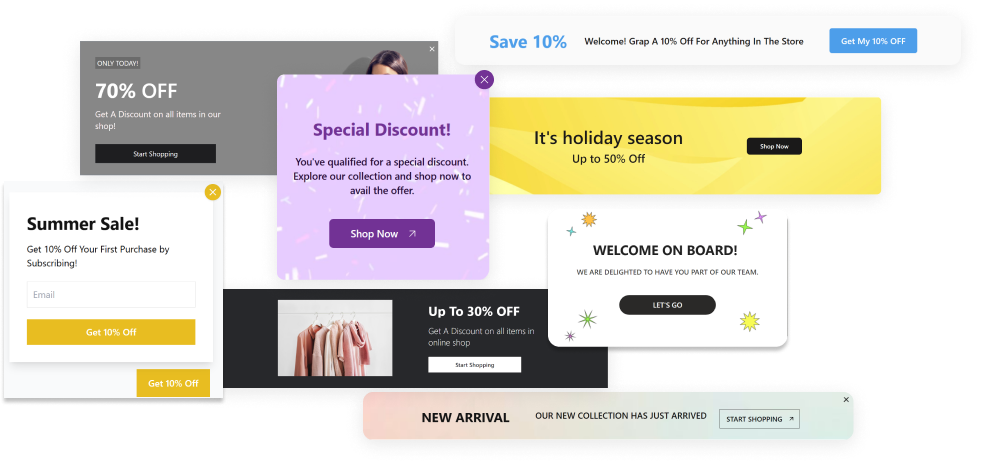
The design and structure of your popup play a significant role in its effectiveness. Using a tool like Fouita, you can design a custom popup that matches your goals and branding. Here are the main customization options to consider
A clean, well structured pop-up ensures that your message is clear without overwhelming the visitor.
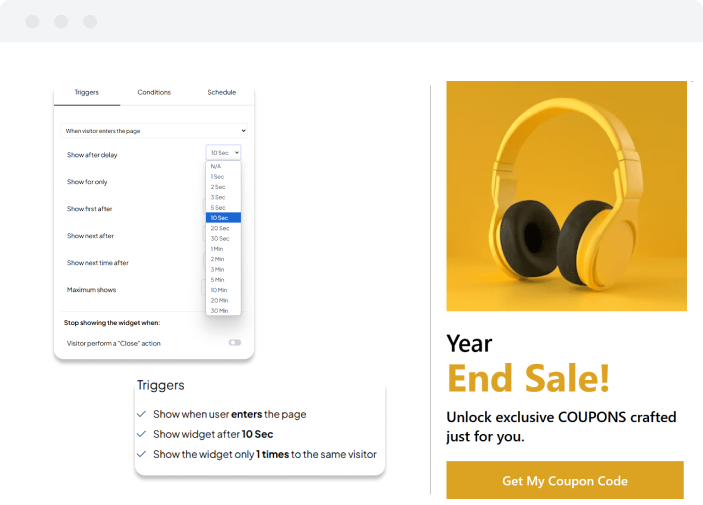
Triggers for Your Popup
You can control when and how a popup appears to make it more effective. Fouita’s popup builder allows you to set triggers and timing, so your popup is displayed exactly when you need it. You can also add conditions like targeting specific time zones or countries, and even schedule when the widget will be shown.

Additionally, popups can be activated manually via a button, when the user intends to leave the site, or upon clicking a specific element. These options let you tailor the popup’s timing to enhance engagement without frustrating users.
Popup Form for Visitor Submissions
Interactive form elements, like a subscription popup or popup form widgets, support user input collection. Once submissions are received, they can be accessed through the ‘Submissions’ section. This functionality simplifies data collection and management for your website.
Embed the Popup on Your Squarespace Site
Embedding a popup on Squarespace doesn’t require any coding expertise. Follow these steps to activate your custom popup:
1. Create Your Popup: Use an editor like Fouita to design and configure your widget. Once finalized, you will receive an installation code.
2. Copy the Code: Save the code provided after designing your popup.
3. Add the Code to Squarespace: Navigate to the area on your Squarespace site where you want the pop-up to display, then Insert the installation code into the appropriate section.
4. Publish and Preview: Save your changes and preview the site to ensure the pop-up appears as expected.
Final Thoughts
Popups, when used strategically, can improve user engagement and support your site’s goals whether it’s growing your audience, sharing promotions, or collecting information.
By customizing the design, selecting the right triggers, and embedding forms, you can create popups that are effective and non-intrusive.

