Video Popup
Video Popup
Welcome to the “Video Popup” documentation.
Looking to integrate Video Popup into your website? Our widget allows you to create engaging and interactive video popups that can elevate your content and captivate your audience.
In this guide, we'll show you how to use the editor to customize your Video Popup widget.
Step 1: Open the Editor
2. Click on "Edit" after choosing your template.
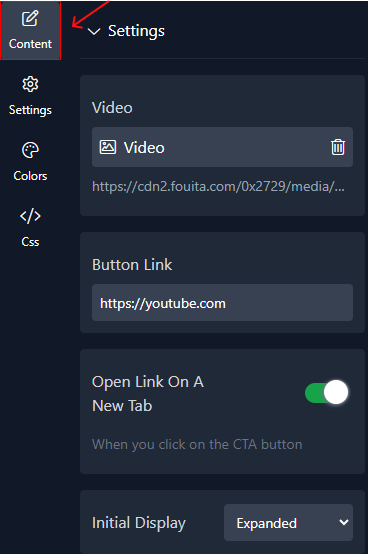
Step 2: Add the video URL
In this panel, you can upload your video, insert the button link, and choose whether to open it in a new tab or not.

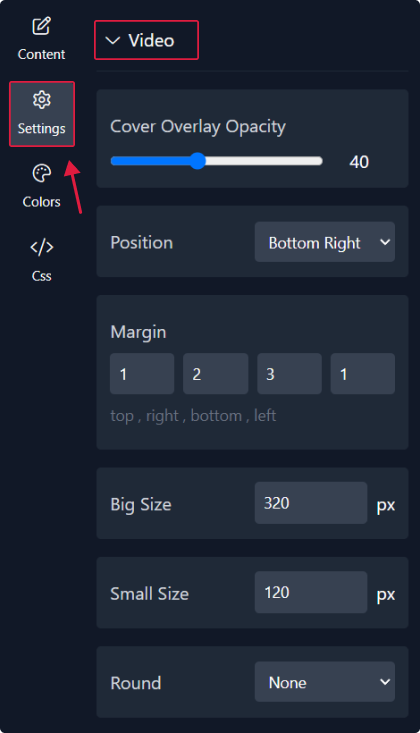
Step 3: Configure settings
Here, you'll handle the settings:
1. Start with the video, where you can adjust the cover overlay opacity, choose the video position, add margin as needed, and specify sizes for both large and small videos along with their roundness.

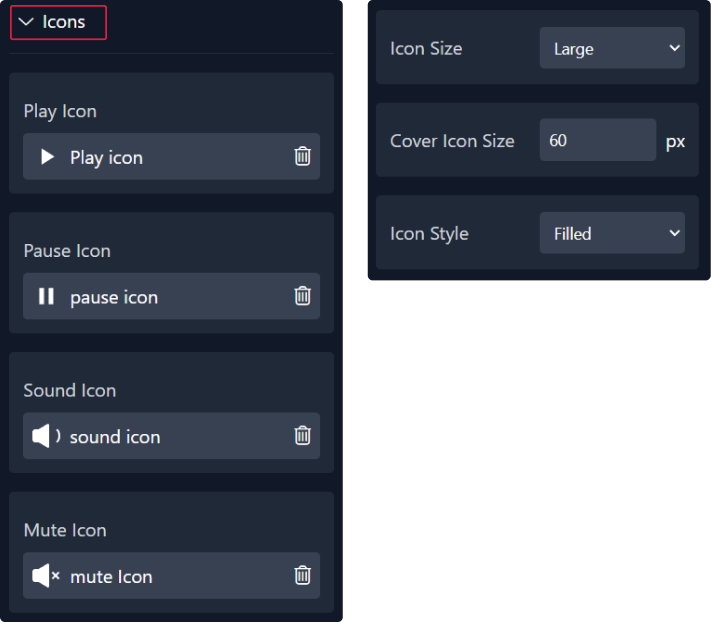
2. Next, select the play, pause, sound, and mute icons. Adjust their sizes and choose their styles.

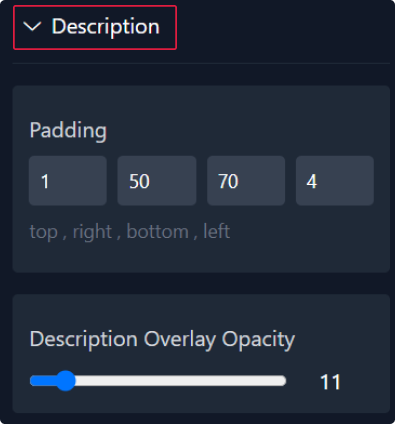
3. In this section, add padding for your description and customize its overlay opacity.

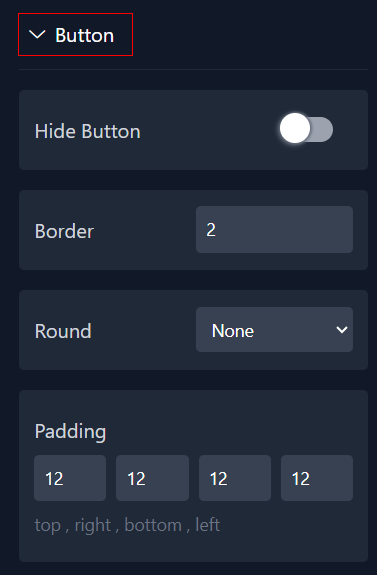
4. Finally,you have the option to hide the button and customize its appearance by modifying parameters such as border, padding, and roundnesss.

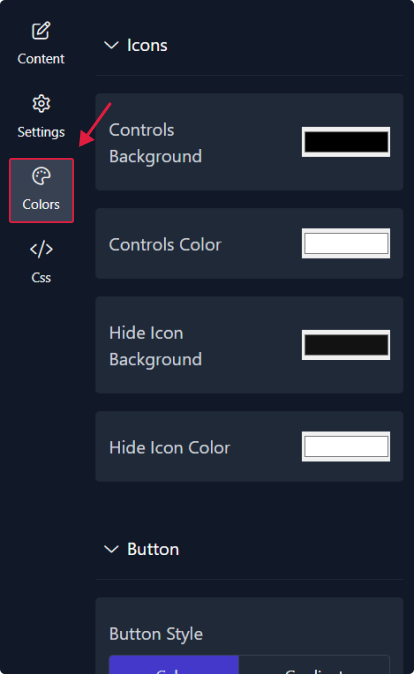
Step 4: Choose Colors
Within this panel, you can select colors that match your website's design.

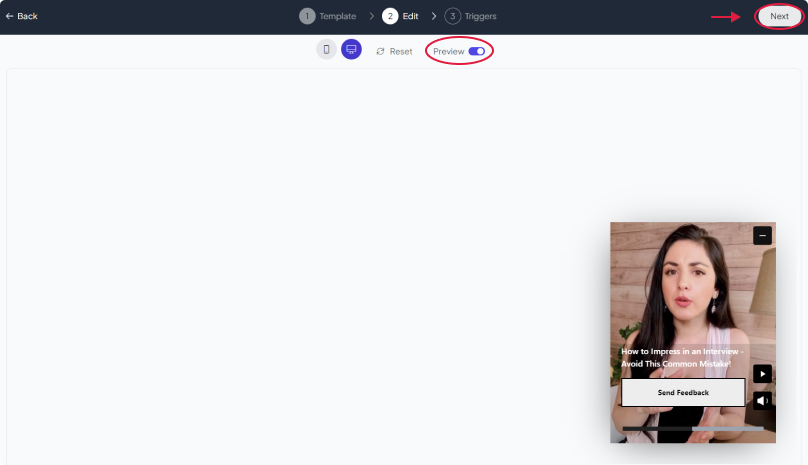
Step 5: Preview
Lastly, you can click on “Preview” to see how your Video Popup widget looks on both desktop and mobile devices. After this, you can proceed to the next step.

Related Articles:
widgets
social feed
social
all in one reviews
wheel of fortune
editable reviews
restaurant menu
notification feed
youtube gallery
instagram feed
Enquiry Form
popup shop
countdown
image slider
Cookies
Buttons
Rss feed
More widgets
integrations
webhook
hubspot
mailchimp
convertkit
slack
sendgrid
More Integrations
installations
shopify
wordpress
squarespace
webflow
duda
jimdo
More Installations
built using fouita!
