Ai Chatbot
Ai Chatbot
Welcome to the “Ai Chatbot” documentation.
Looking to integrate Ai Chatbot into your website? Our widget allows you to create engaging chat experiences that enhance user engagement and interaction.
In this guide, we'll show you how to use the editor to customize your social chat widget.
Step 1 : Open the Editor
1. Go to Ai Chatbot template.
2. Click on "Edit" after choosing your template.
Step 2: Create new API key
1. Go to Openai API-keys.
2. Click on "Create new secret key".
3. Click on "Create secret key".
4. Copy your API key and paste it into your Fouita widget “Credentials”
Step 3: Create new Assistant
1. Go to Openai Assistants.
2. Click on "+Create".
3. Copy your Assistant ID and paste it into your widget's “Assistant ID” field.
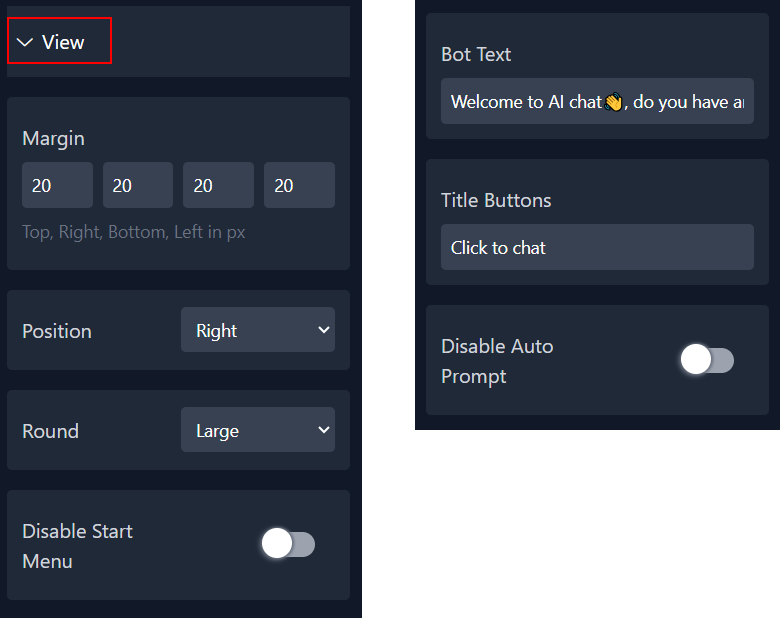
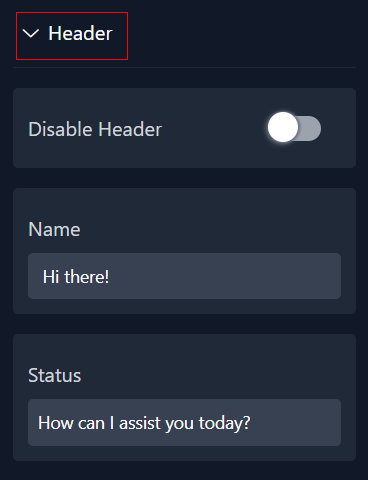
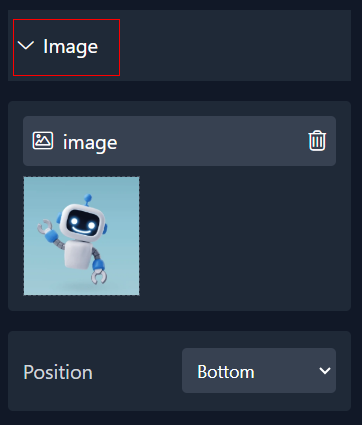
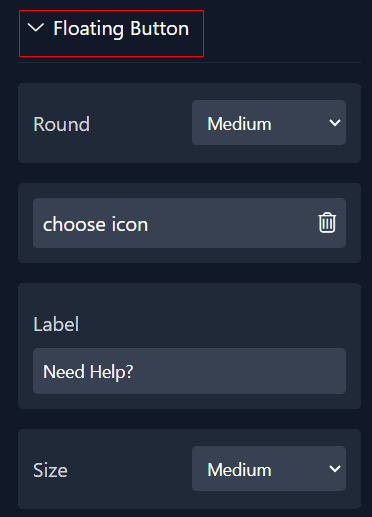
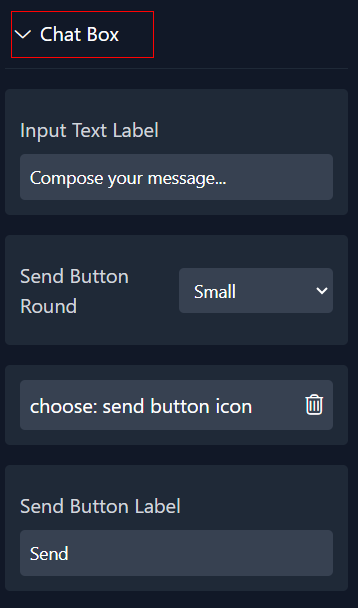
Step 4: Configure settings





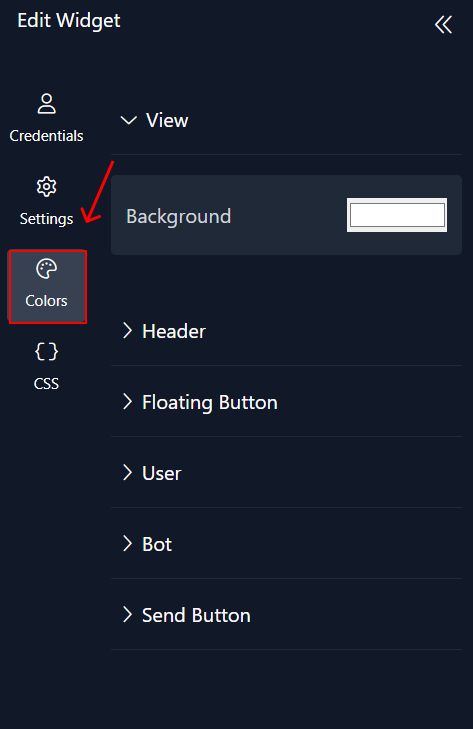
Step 5: Choose Colors
Within this panel, you can select colors that match your website's design.

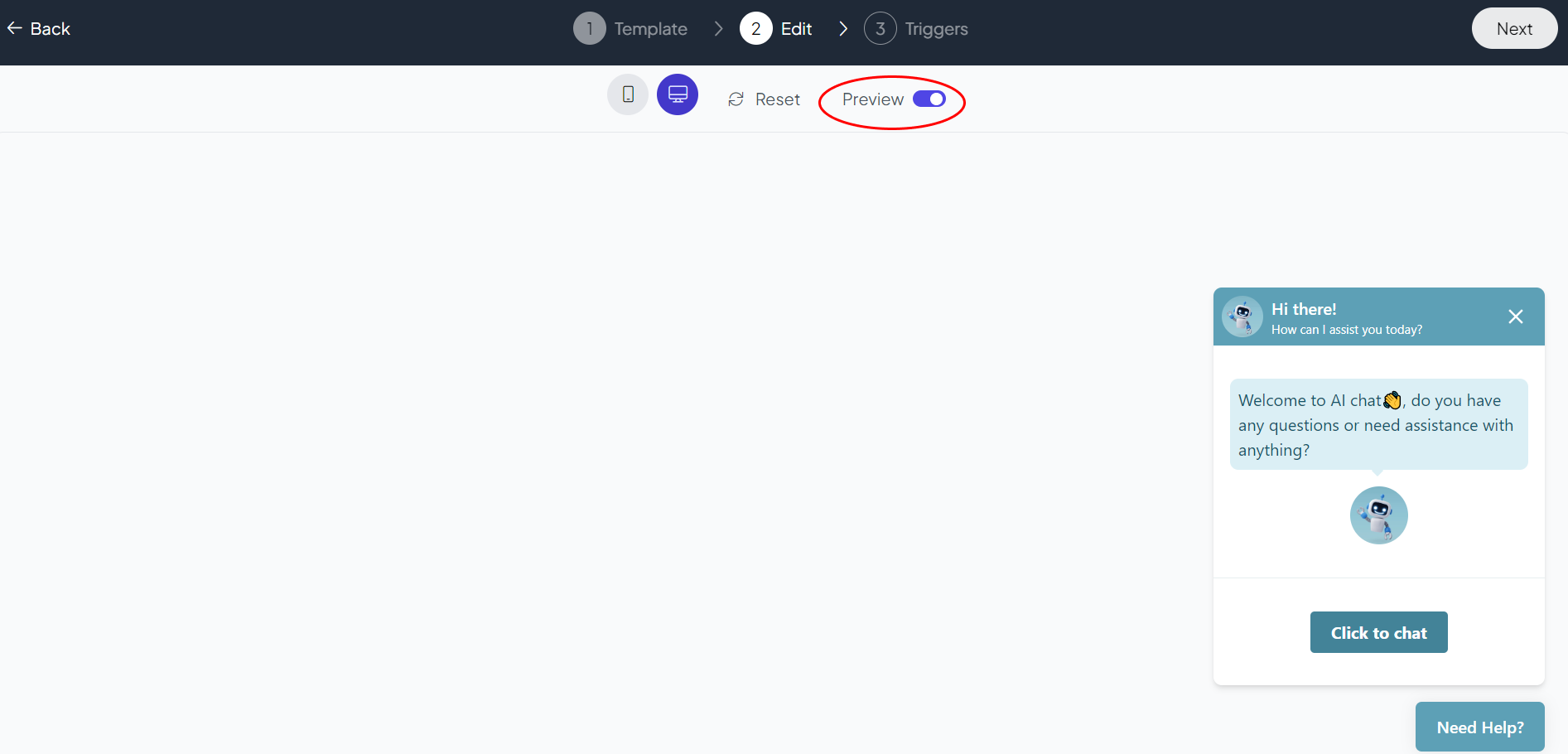
Step 6: Preview
Lastly, you can click on “Preview” to see how your Ai Chatbot widget looks on both desktop and mobile devices. After this, you can proceed to the next step.

Related Articles:
widgets
social feed
social
all in one reviews
wheel of fortune
editable reviews
restaurant menu
notification feed
youtube gallery
instagram feed
Enquiry Form
popup shop
countdown
image slider
Cookies
Buttons
Rss feed
More widgets
integrations
webhook
hubspot
mailchimp
convertkit
slack
sendgrid
More Integrations
installations
shopify
wordpress
squarespace
webflow
duda
jimdo
More Installations
built using fouita!
