Brackets
Brackets
Welcome to the “Brackets” documentation. Looking to integrate a Bracket into your website? Our widget allows you to to visually organize and display tournament structures and competition progressions efficiently. In this guide, we'll show you how to use the editor to customize your Bracket widget.
Step 1: Open the Editor
1. Go to Brackets template.
2. Click on "Edit" after choosing your template.
Step 2: customize the content
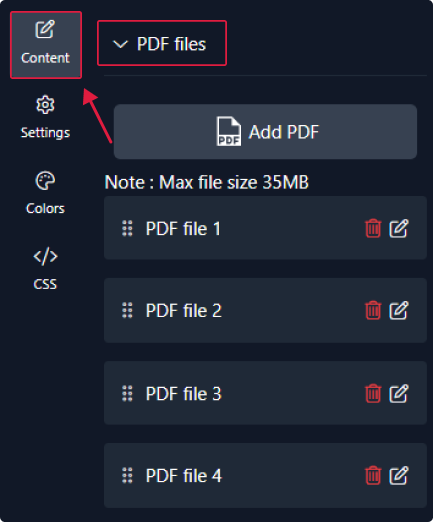
1. In this panel, you can easily add, remove and change players as needed.

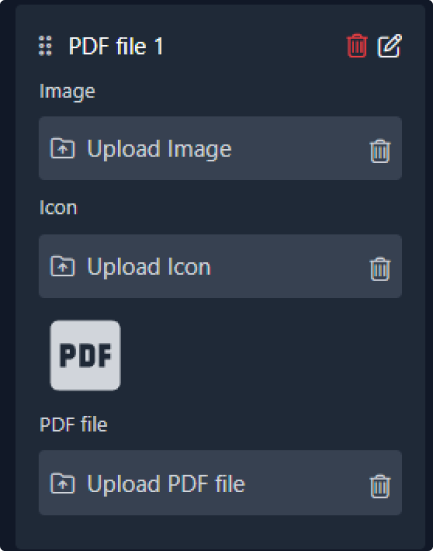
2. Customize each player by adding their name and uploading an image. You can also insert a video URL and website link if available. Finally, you can enter their email and a description about them.

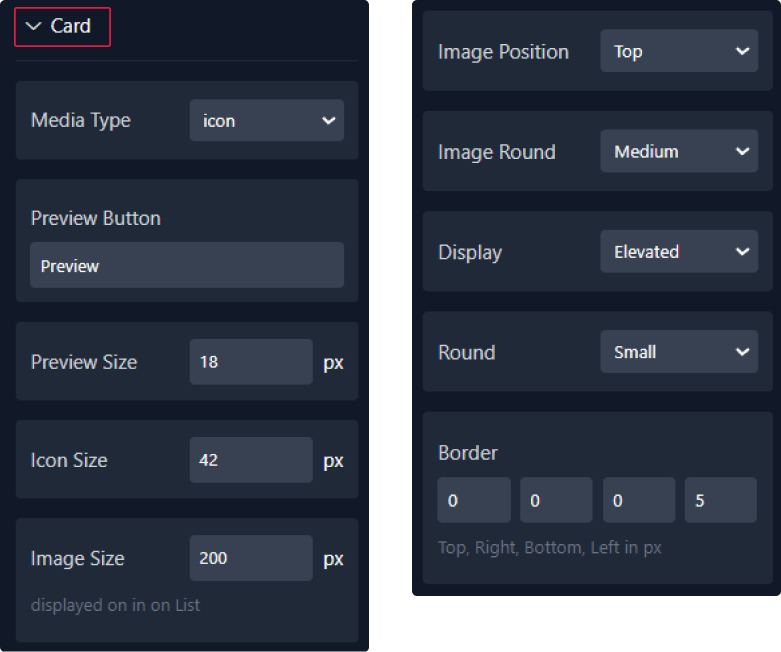
Step 3: Configure settings
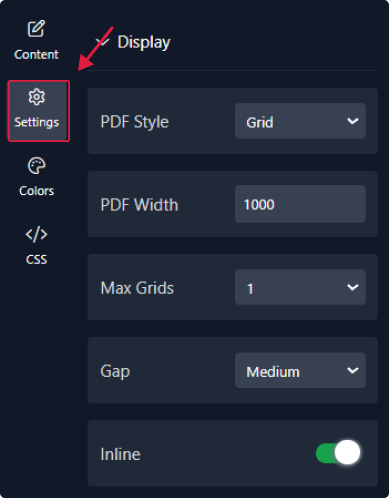
Here, you'll handle the settings:
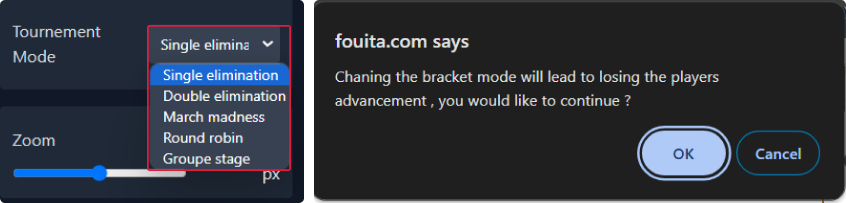
1. Start by selecting whether to show or hide the header, adjusting the widget height and zoom, and choosing the tournament mode.



2. Choose to show or hide rounds, adjust their order, and select either a color or gradient for the background.

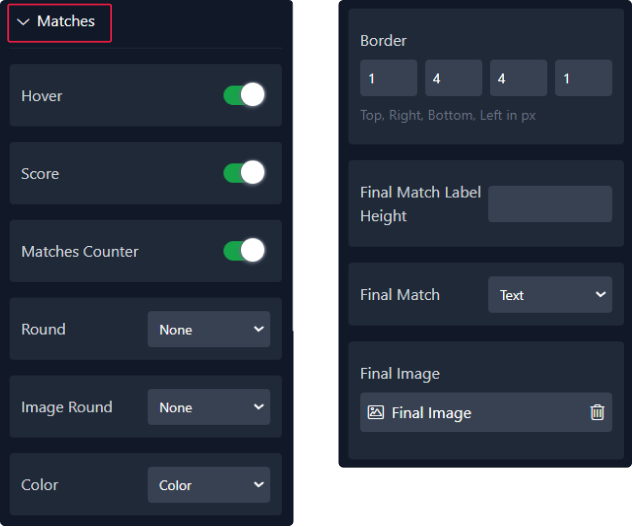
3. For the matches, you can enable hover effects, toggle the visibility of scores and counters, and adjust the round settings and round images. Additionally, you can choose a background color or gradient, add borders, and select the final match type as either text or image, with an option to upload the image.

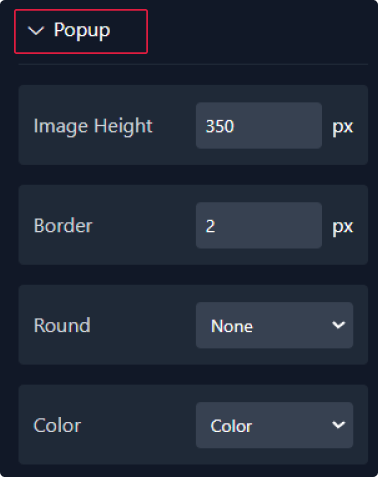
4. Proceed to the popup settings where you can adjust its height and round, add a border, and select a background color or gradient.

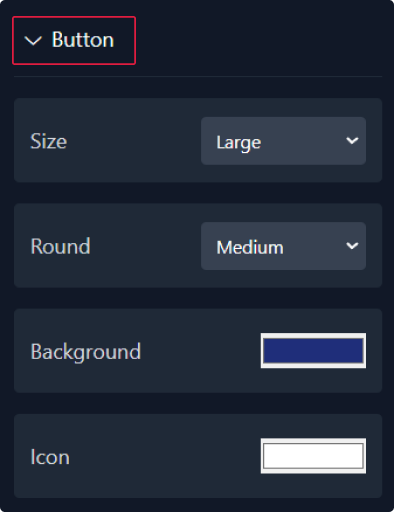
5. Finally, for the champion, you can choose to show or hide it, adjust the font size, add an icon with adjustable size, and customize the round.

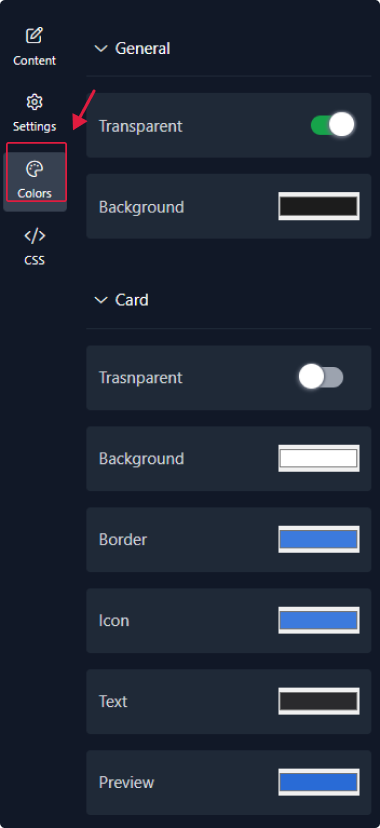
Step 4: Choose Colors
1. Within this panel, you can select colors that match your website's design.

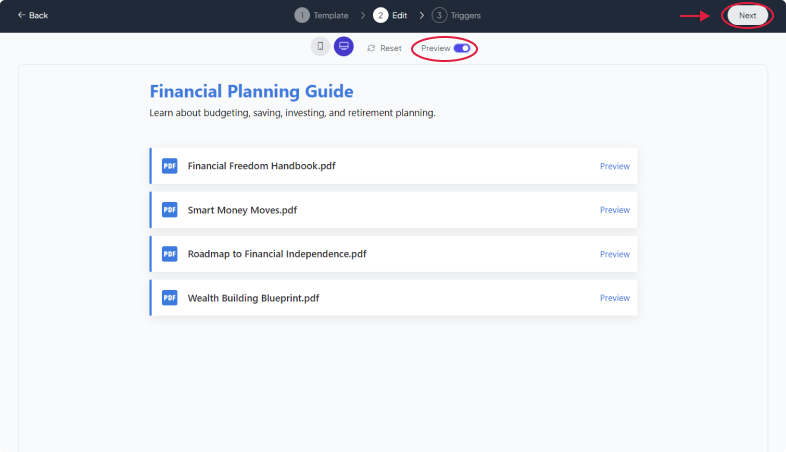
Step 5: Preview
Lastly, you can click on “Preview” to see how your Bracket widget looks on both desktop and mobile devices. After this, you can proceed to the next step.

Related Articles:
widgets
social feed
social
all in one reviews
wheel of fortune
editable reviews
restaurant menu
notification feed
youtube gallery
instagram feed
Enquiry Form
popup shop
countdown
image slider
Cookies
Buttons
Rss feed
More widgets
integrations
webhook
hubspot
mailchimp
convertkit
slack
sendgrid
More Integrations
installations
shopify
wordpress
squarespace
webflow
duda
jimdo
More Installations
built using fouita!
