Wheel Of Fortune
Wheel Of Fortune
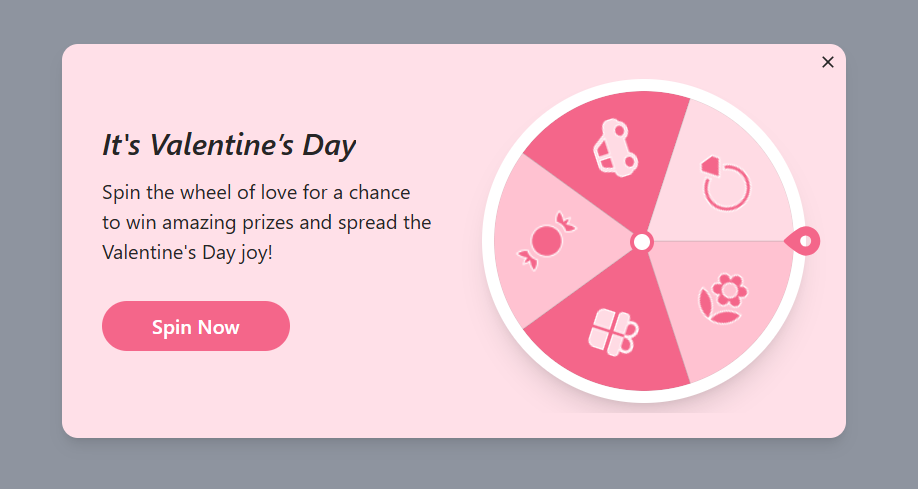
Welcome to the “Wheel Of Fortune” documentation.
Looking to integrate wheel of fortune into your website? Our widget allow you to create a fun and engaging experience for your visitors.
In this guide, we'll show you how to use the editor to customize your wheel of fortune widget.
Step 1: Open the Editor
1. Go to Wheel Of Fortune template.
2. Click on "Edit" after choosing your template.
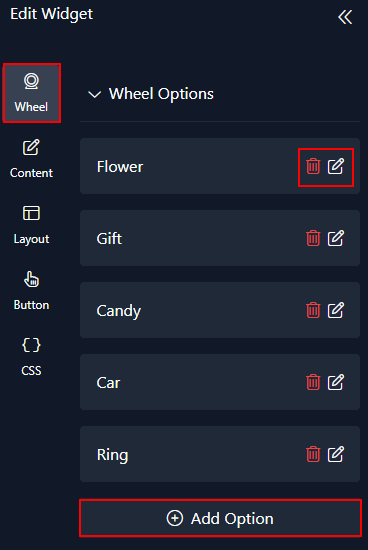
Step 2: Set Up Wheel options
1. In this panel, you can easily add or remove wheel options as needed.

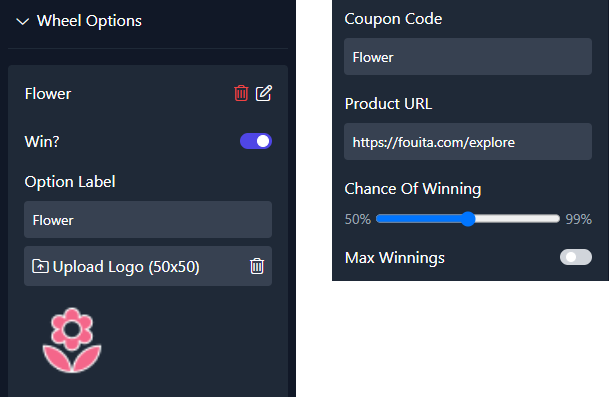
2. You can customize each option by specifying whether it's a winner, adding a label or uploading a logo, selecting its coupon code, and providing the product link. You also have control over the winning probability percentage for each option.
If you activate the "Max Winnings" toggle, you can determine the maximum number of wins and decide whether winners receive the same coupon code or different ones.

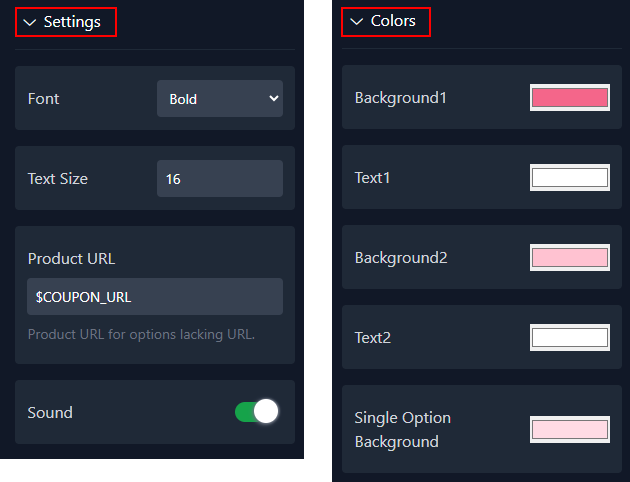
3. Then you'll manage the wheel settings and choose colors that seamlessly align with your website's design.

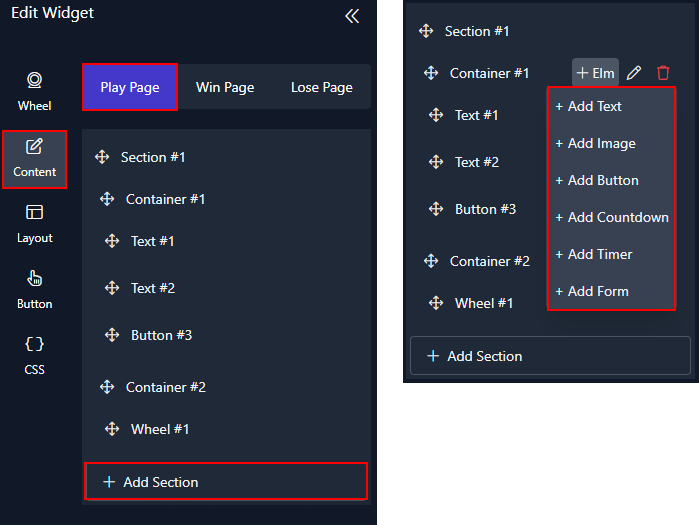
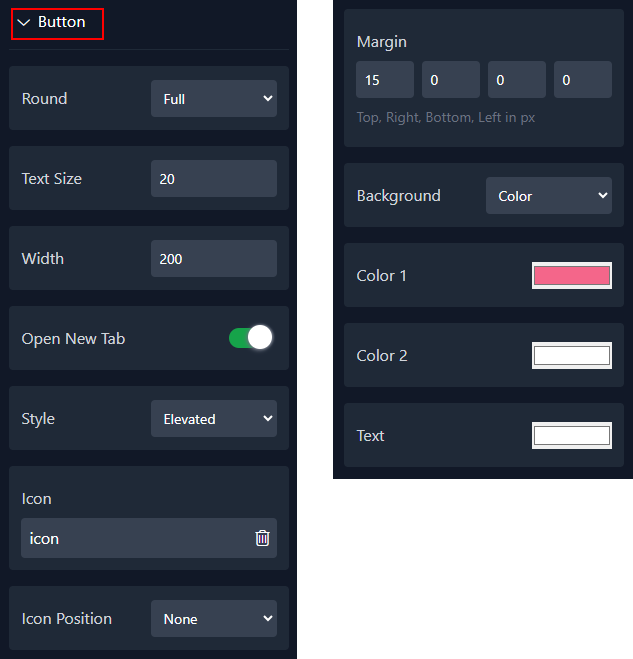
Step 3: Add and customize Elements
Here, you have control over the play page, win page, and lose page of the Wheel of Fortune template :
1. Play page :




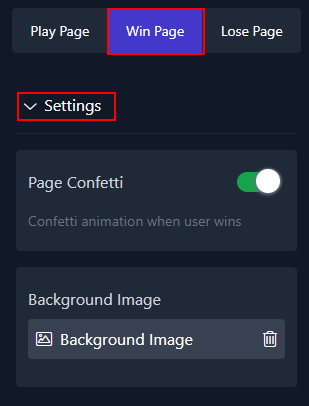
2. Win page :


3. Lose page :

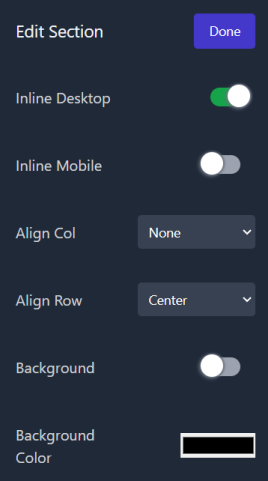
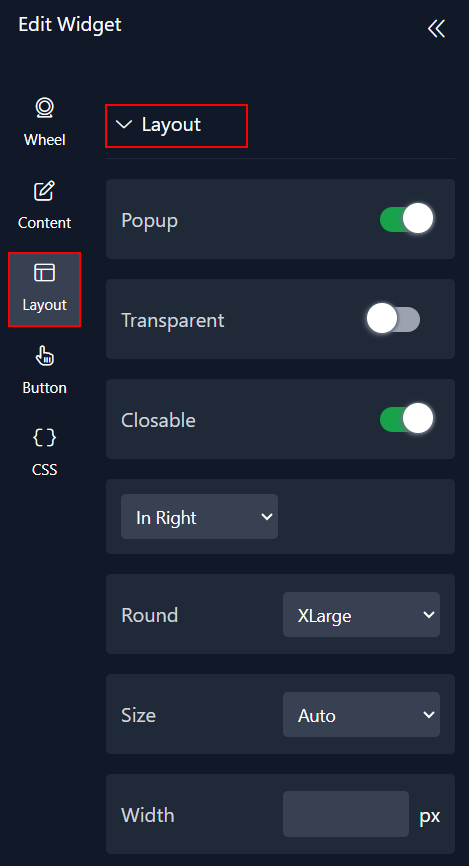
Step 4: Adjust the Layout
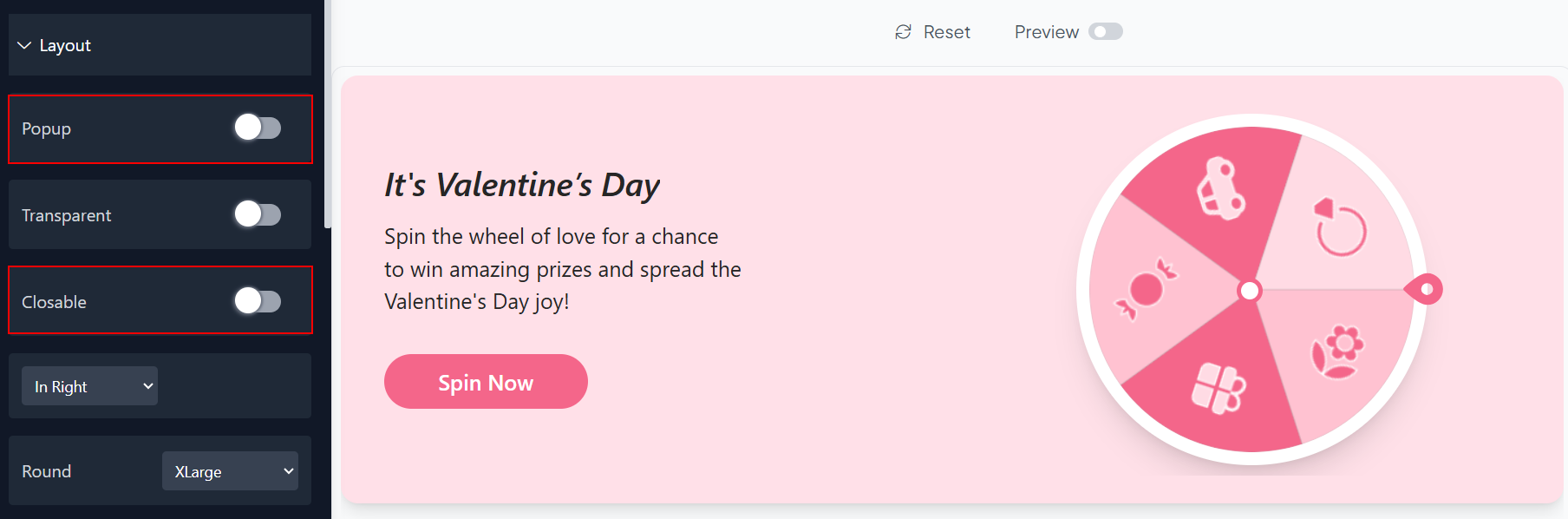
1. In the Layout panel, you can adjust how your layout looks and behaves. You have control over things like size, rounding, width, popup position, adding an overlay, choosing how it's displayed, and even adding animations.

2. To switch from the popup view to the section view, just deactivate the popup and the closable toggle.

3. The overlay only functions within the popup when the horizontal position is set to the middle and the vertical position is set to the center.
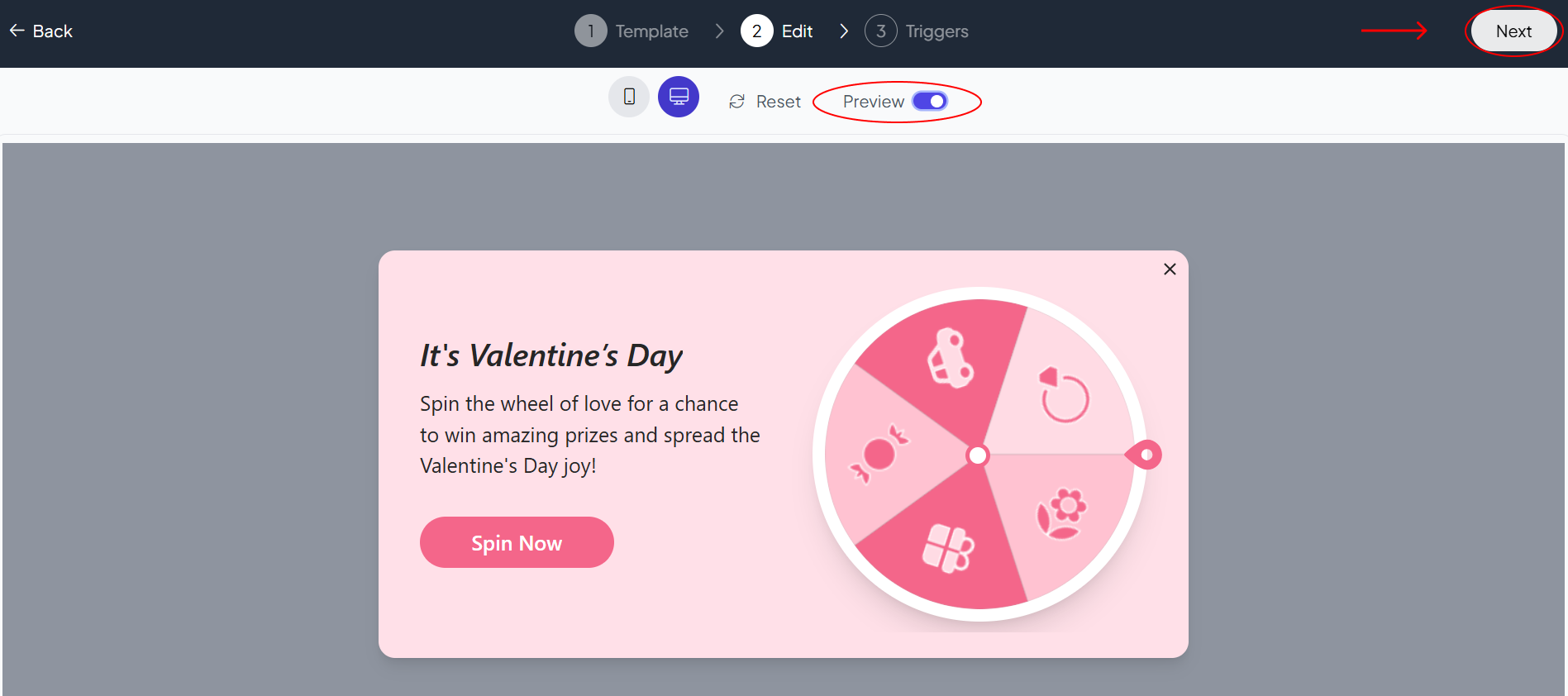
Step 5: Preview
Lastly, you can click on “Preview” to see how your wheel of fortune widget looks on both desktop and mobile devices. After this, you can proceed to the next step.

Related Articles:
widgets
social feed
social
all in one reviews
wheel of fortune
editable reviews
restaurant menu
notification feed
youtube gallery
instagram feed
Enquiry Form
popup shop
countdown
image slider
Cookies
Buttons
Rss feed
More widgets
integrations
webhook
hubspot
mailchimp
convertkit
slack
sendgrid
More Integrations
installations
shopify
wordpress
squarespace
webflow
duda
jimdo
More Installations
built using fouita!
