Job Board
Job board
Welcome to the “Job board” documentation.
Looking to integrate a Job board section into your website? Our widget allow you to showcase your products, services, or content in a captivating way.
In this guide, we'll show you how to use the editor to customize your Job board widget.
Step 1 : Open the Editor
2. Click on "Edit" after choosing your template.
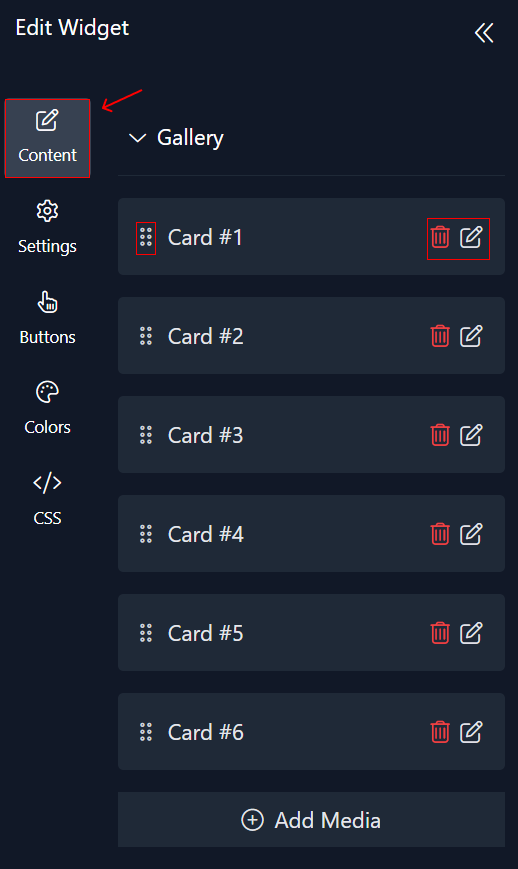
Step 2: Add and customize Cards
1. In this panel, you can easily add, remove, or rearrange cards as needed.

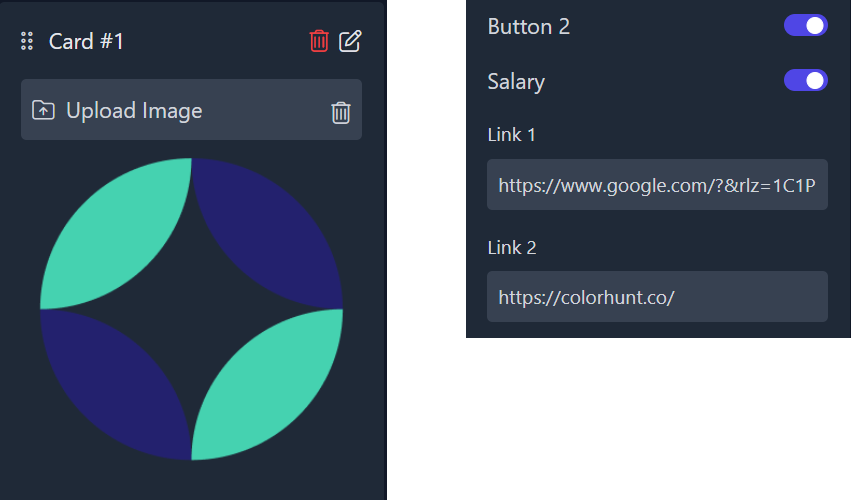
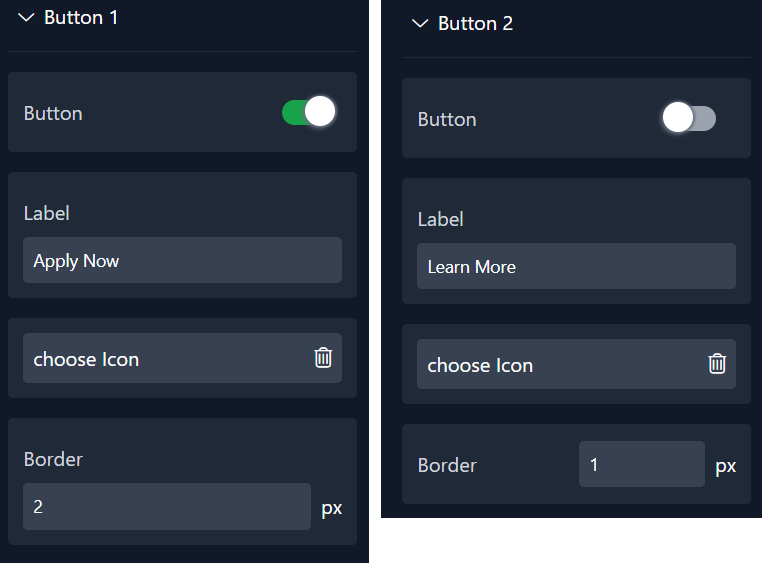
2. Customize each card by adding image . Additionally, you have the option to include a salary and button by specifying its link .

Step 3: Configure settings
Here, you'll handle the cards settings:
1. In the "View" section, you can decide if you want to show the header,select your preferred layout for displaying the cards(grid, carousel, or list). Additionally, specify the desired width for the display,adjust the gap between cards, and even customize the padding to control the space around it.

2.
If you choose a carousel format for your cards, you can customize it by adjusting both the number of items and the number per column, you can adjust the loop , controls and dots of the carousel.
3. You can also manage max grid numbers.

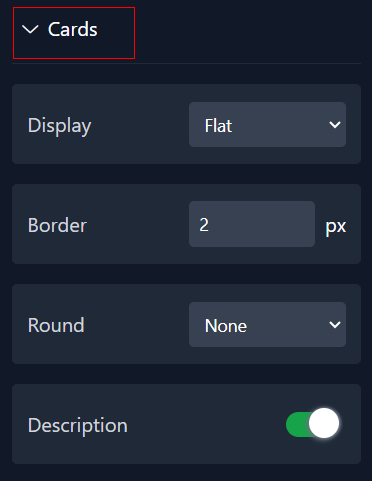
4. For cards, adjust the display ,cards border, roundness, and even choose hide or display the description.

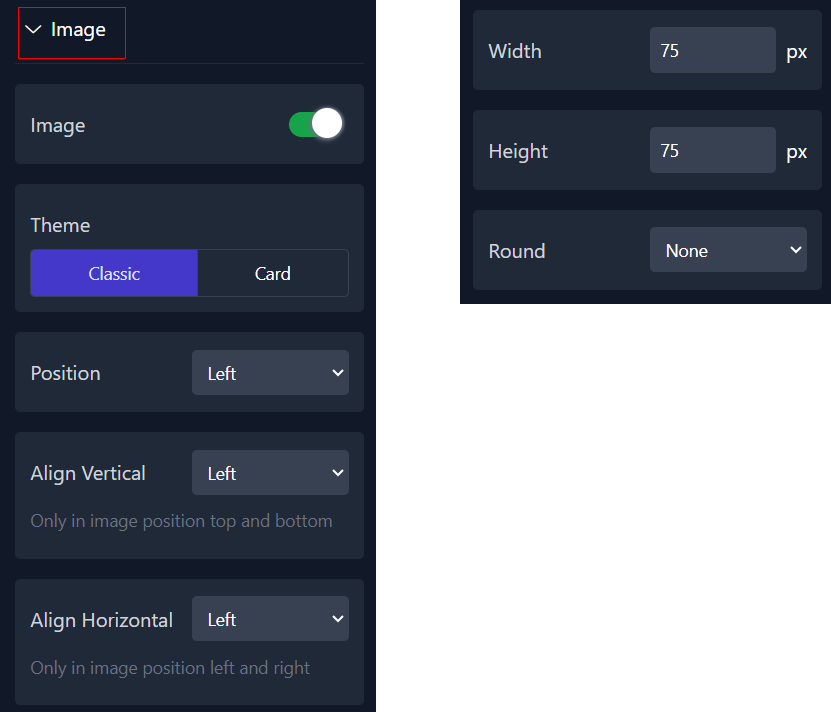
5. For the image, you can select either the classic or card theme. Additionally, you can customize its position alignment, width, height, and roundness.

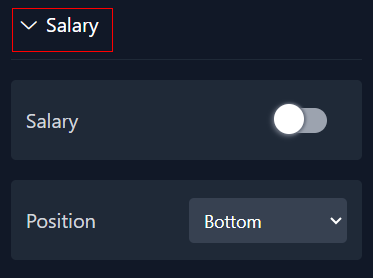
6. You have the option to either conceal or reveal the salary option and select the position.

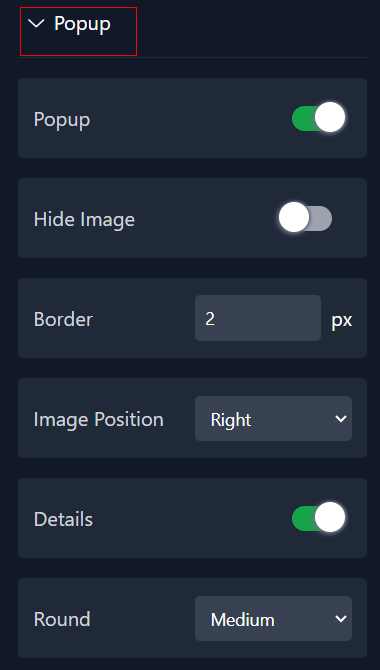
7. For the popup, you have the option to either show or hide it. Similarly, for the image, you can adjust the border, position, and choose to display or hide the details and roundness.

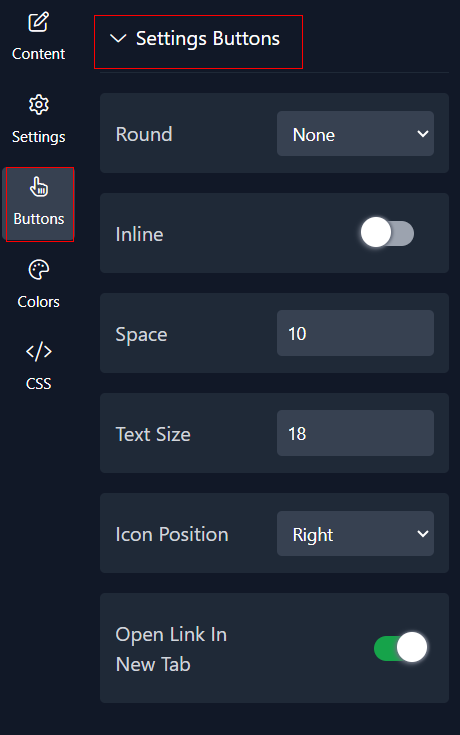
Step 4 : Adjust the Button


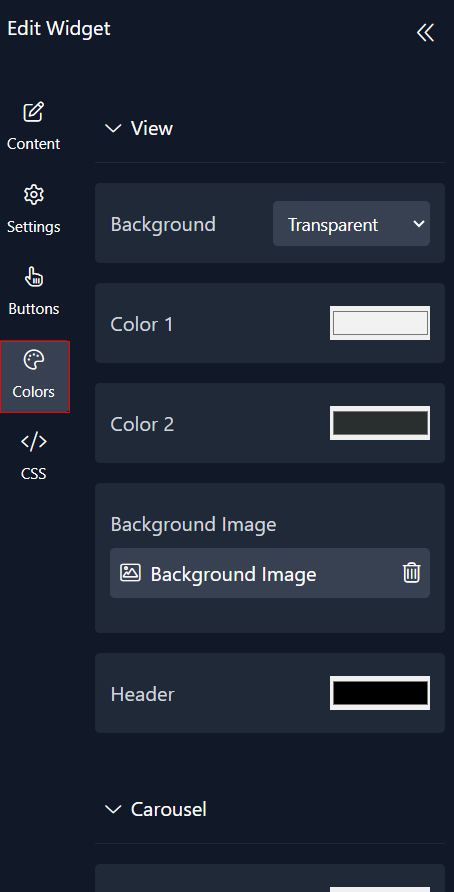
Step 5: Choose Colors
Within this panel, you can select colors that match your website's design.

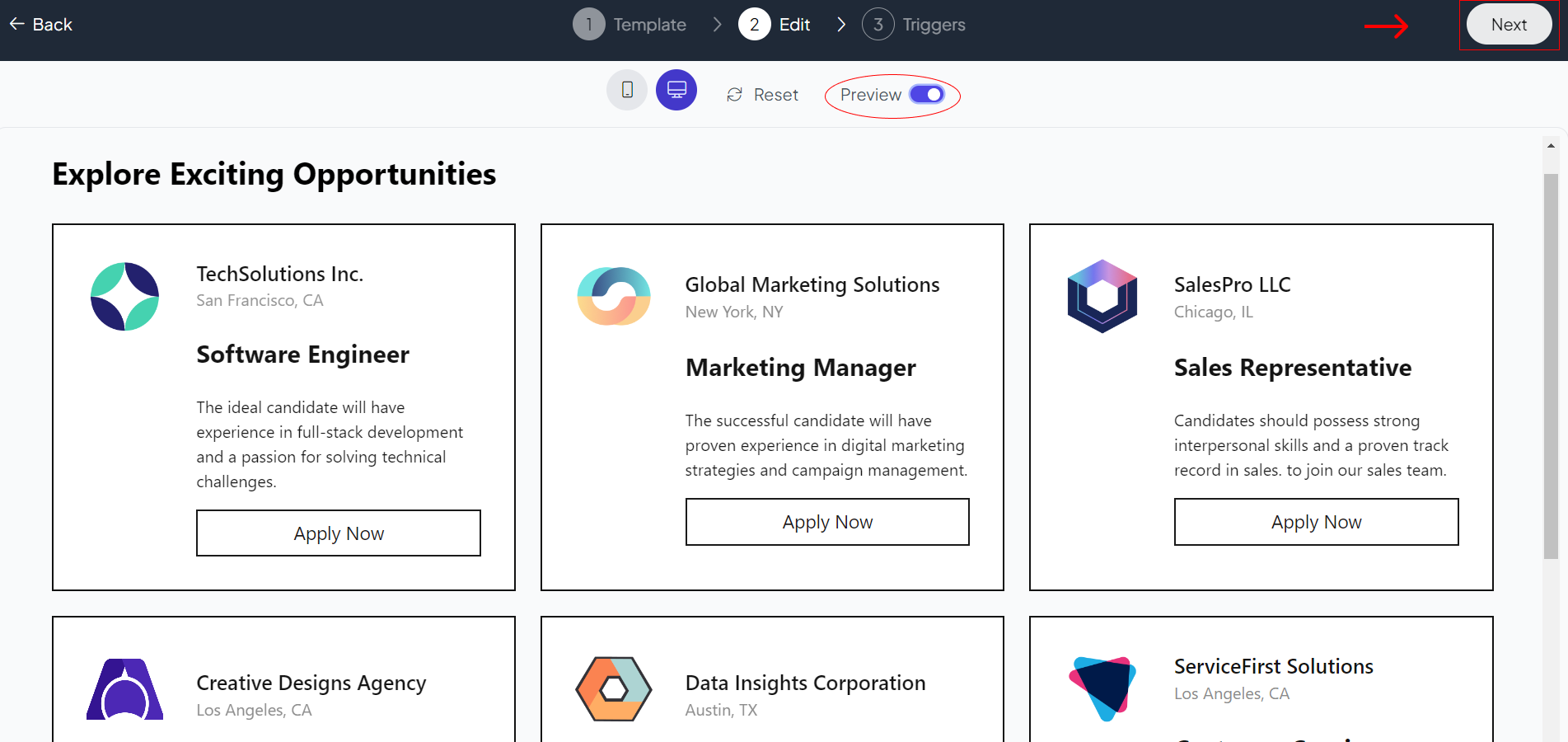
Step 6: Preview
Lastly, you can click on “Preview” to see how your Job Board widget looks on both desktop and mobile devices. After this, you can proceed to the next step.

widgets
social feed
social
all in one reviews
wheel of fortune
editable reviews
restaurant menu
notification feed
youtube gallery
instagram feed
Enquiry Form
popup shop
countdown
image slider
Cookies
Buttons
Rss feed
More widgets
integrations
webhook
hubspot
mailchimp
convertkit
slack
sendgrid
More Integrations
installations
shopify
wordpress
squarespace
webflow
duda
jimdo
More Installations
built using fouita!
