Pdf Reader
PDF Reader
Welcome to the “PDF Reader” documentation. Looking to integrate PDF Reader into your website? Our widget enables you to provide seamless access and viewing of PDF documents directly within the site.. In this guide, we'll show you how to use the editor to customize your PDF Reader widget.
Step 1 : Open the Editor
1. Go to pdf reader template.
Step 2: customize the content
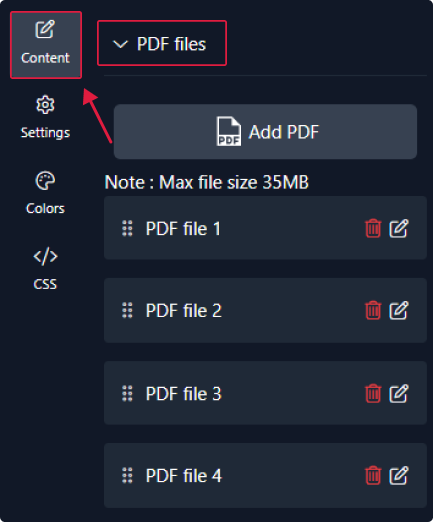
1. In this panel, you can easily add, remove and change PDF files as needed. Please note that the maximum file size should not exceed 35MB.

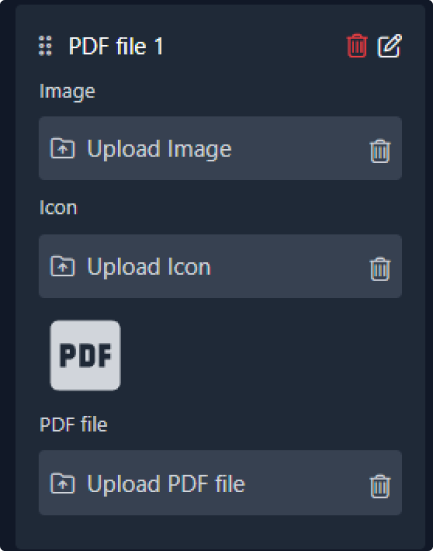
2. Customize each file by uploading it along with its image and icon.

Step 3: Configure settings
Here, you'll handle the settings:
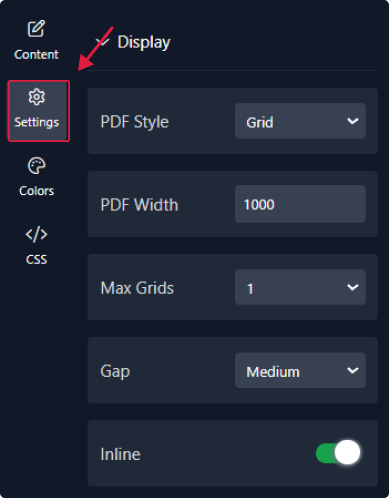
1. Begin by choosing your PDF display style—viewer or grid. Adjust the widget width, set the maximum number of grids, define the gap size, and decide whether to make the content inline or not.

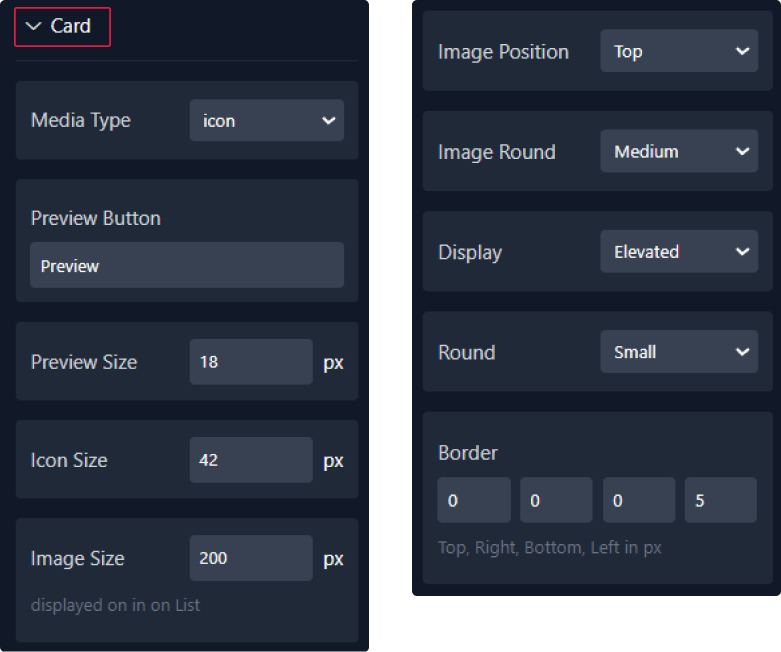
3. For the card, you can select your media type icon or imageand adjust their size. You can also edit the preview button label and its size. Additionally, you have the option to choose the image position and round, determine the card's display style, customize its round, and add a border.

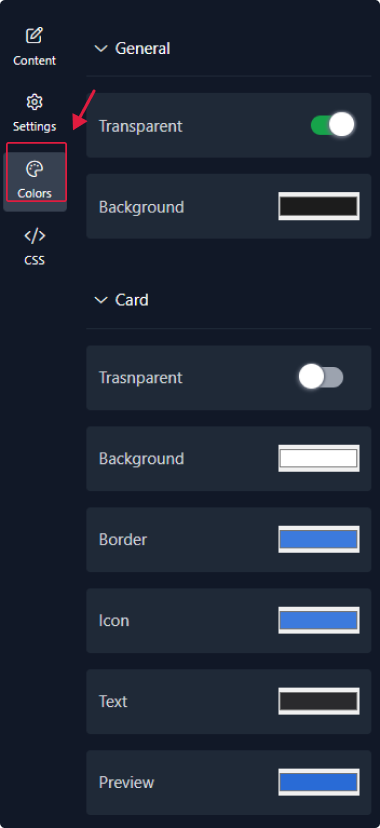
Step 4: Choose Colors
1. Within this panel, you can select colors that match your website's design.

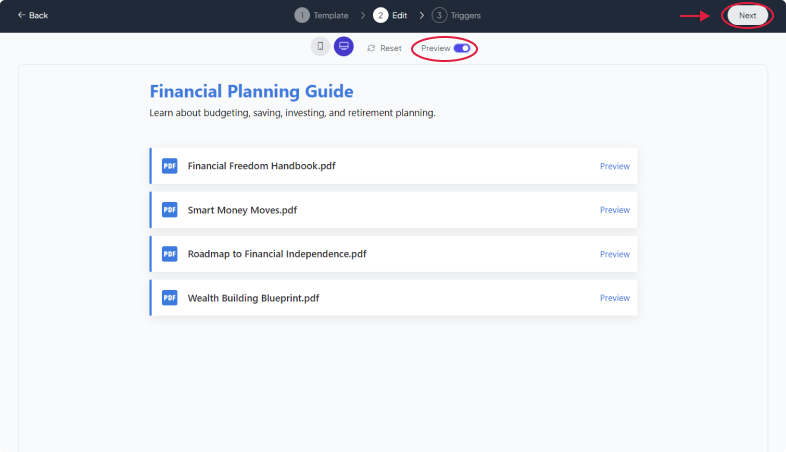
Step 5: Preview
Lastly, you can click on “Preview” to see how your PDF Reader widget looks on both desktop and mobile devices. After this, you can proceed to the next step.

Related Articles:
widgets
social feed
social
all in one reviews
wheel of fortune
editable reviews
restaurant menu
notification feed
youtube gallery
instagram feed
Enquiry Form
popup shop
countdown
image slider
Cookies
Buttons
Rss feed
More widgets
integrations
webhook
hubspot
mailchimp
convertkit
slack
sendgrid
More Integrations
installations
shopify
wordpress
squarespace
webflow
duda
jimdo
More Installations
built using fouita!
